React and Angular are two of the most popular Javascript frameworks of the last decade. They’re often evaluated against each other by by teams starting a new project but despite both being Javascript frameworks, there are quite a few differences between them. Ultimately, which framework is better comes down to your intended use case, your programming style and the make up of your development team.
In this article, we’ll take a closer look at both React and Angular, how they compare and some real-world examples where one framework might be a better choice than the other.
What is React?
Originally built at Facebook and released in 2013, React is a Javascript library for building user interfaces. At its core, React uses components that have their own state and properties (usually known as props).
These components can be used together and combined into a declarative user interface. This means a developer building an interface in React can simply specify what they want the interface to look like (how the components should be grouped, etc) and React figures out the workflow and logic to create that interface. This includes making sure all those components have the correct state, the most up-to-date data and more.
Benefits of React
- Component-based architecture - React is largely built on the concept of components, which encapsulate the logic, styling and functionality of a particular piece of the user interface. This helps prevent code re-use as well as enables developers to use react component libraries built by others to construct interfaces even more quickly. In addition, this allows larger developer teams to work on different components independently and not encounter merge conflicts or develop dependencies on other work that’s in progress simply to make changes to their component.
- Performance - One of the drawbacks of some of the legacy JS frameworks was that whenever application data changed, a costly re-render of the entire page was performed. React improves on this model by using a concept known as a “virtual DOM”. The virtual DOM (document object model) is a representation of the current layout of the page, held in memory by React. When data changes that would cause certain portions of the page to be re-rendered, the virtual DOM means React can compare the updated virtual DOM against the existing page layout and only re-render the components that need to change. This means React is much more efficient, especially for complex UIs.
- Large community and ecosystem - When deciding on a framework to adopt for your next project, it’s important to consider the broader community around that particular framework. A framework with a large community like React comes with a few benefits. In comparison to a framework with a smaller community, it will be easier to hire developers already familiar with the framework, there will be more pre-existing 3rd-party components for you to use and there will likely be more expansive documentation and support resources.
- Multiple supported platforms - As your team expands from building on the web to building mobile apps, it can be difficult to manage changes across multiple different codebases. That’s why Facebook released React Native in 2015. React Native allows you to write React code but compile it for iOS and Android. This means that once you’re familiar with building React components and interfaces for the web, that same knowledge can translate to mobile apps as well, making it more efficient for a small team to work on both the web and mobile.
React principles in action with an Airplane Component
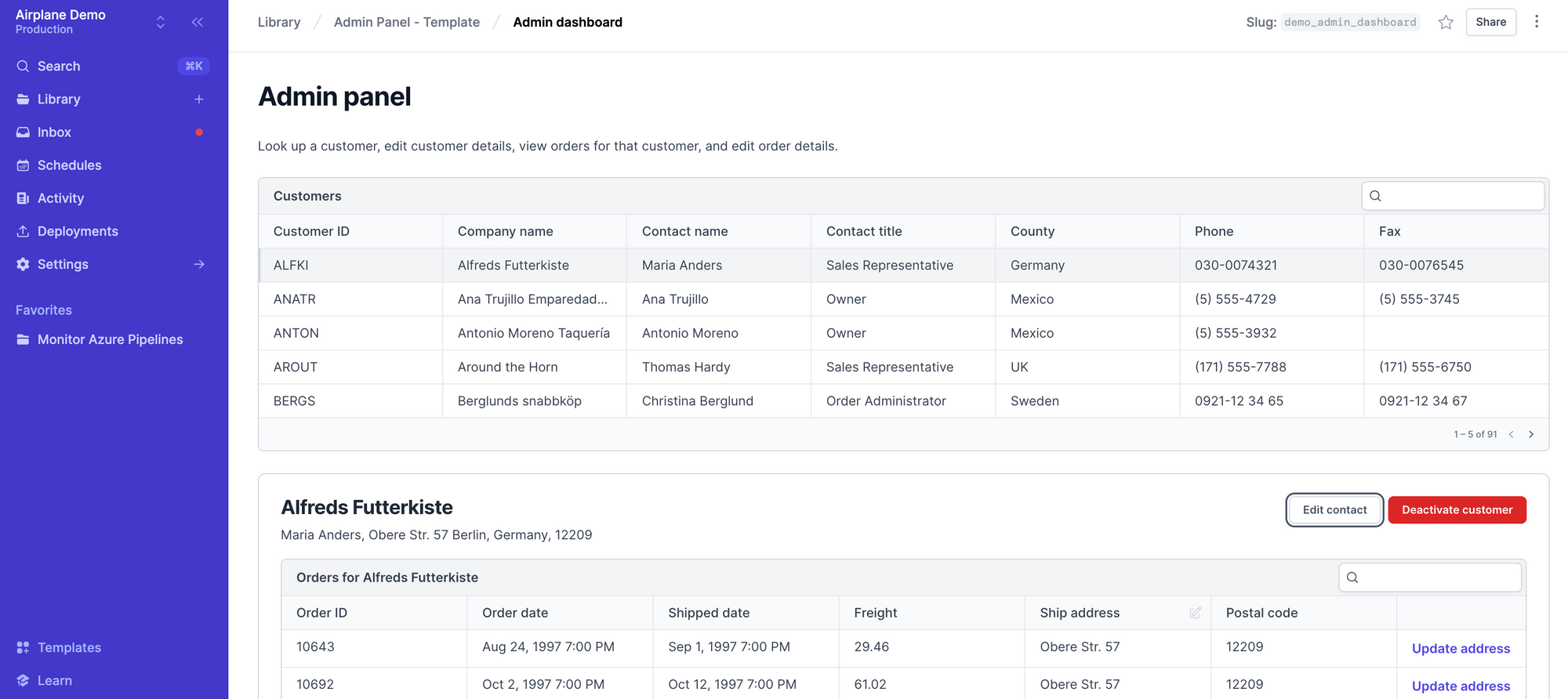
Let’s take a look at how this works with a practical example. In this example, we’ll take a look at an analytics dashboard built in Airplane. Airplane has a concept called Views, which allow you to build powerful user interfaces using React, which makes them a great demonstration for some of the principles of React as a library. Here’s what that might look like:
If we look specifically inside the return statement, we can see the component-based nature of React clearly. Because these are each separate components, the re-rendering of one chart will be able to be contained to just that portion of the dashboard, making it more performant.
This individual Chart component is also a good example of how React handles data flow. This component doesn’t return any data to the parent component, but takes in the data it needs to render, which is the unidirectional data flow that differentiates React from Angular.
In addition, this is a good example of something that might need to become a mobile app, which can be done without any modifications to this existing code, as a React Native app.
Real-world examples of React
Not surprisingly, since React was created at Facebook (now called Meta), the Meta-owned Instagram uses React for its interface. In addition, Netflix migrated its codebase over to React with its last major redesign.
If you’re curious about React Native usage, reactnative.dev maintains a showcase of companies that are using React Native. At the time of this writing, this list includes Microsoft apps like Outlook and Skype, Shopify, Discord, the NFL app and more.
In addition, Airplane uses React to help developers build powerful, interactive user interfaces for their internal tools. If you’re already familiar with React, then you will be able to quickly and easily get started building Views inside Airplane.
What is Angular?
Angular is a full-featured Javascript framework originally called AngularJS and initially released in 2010. Focused on the creation of single page web apps, it has since been rewritten from AngularJS into the re-branded Angular and is currently maintained by the Angular team at Google as well as members from the open source community.
In contrast to React, which largely focused on the “view” layer of an application, Angular includes solutions for common application needs such as routing, form handling and more, making it a more comprehensive framework as opposed to being a library like React.
Benefits of Angular
- Two-way data binding - One of the big innovations that Angular brought to the table was a focus on two-way data binding. Previously with tools like jQuery, keeping an application’s interface in sync with the underlying data model meant a lot of manual updates to the interface whenever the underlying data changed and changing both the data model and then the interface when a user interacted with certain elements on the page.
- Structure and organization - Angular is primarily organized into pieces known as NgModules. These modules can share functionality by being imported into other modules. They also typically define views, which are the user interface components that an application makes use of, as well as services which are classes that provide application-specific functionality that’s not necessarily user-facing or related to views.
- Full-featured framework - Because Angular is a full framework for writing single page applications, this means that it comes pre-packaged with many components that other Javascript libraries lack. For example, Angular ships with a router, support for reactive forms as well as service workers, just to name a few. Although support for 3rd-party components is nice, sometimes having all the functionality you need already built-in is much more convenient.
Real-world examples of Angular
Internally, Google makes extensive use of Angular, as you might expect of the organization responsible for maintenance of the framework. Angular is used on the Google Cloud and Adwords platform. In addition, companies like Samsung, Delta and more use Angular to power their web applications and online experiences.
If you’re looking for even more examples, Madewithangular.com maintains a very comprehensive list of projects and organizations that are utilizing Angular in their codebases.
React vs Angular comparison
Now that we’ve seen some of the benefits of both React and Angular, let’s compare them more directly.
Library vs framework
Put simply, React is a library whereas Angular is a framework. While React provides tooling specifically focused on creating user interfaces, Angular ships with a much more comprehensive toolset that may be useful for other portions of your application. React gives you more flexibility when deciding which router to pick or what other libraries you might want to pull in, while Angular is much more opinionated about the components you should use.
Data handling
Fundamentally, React and Angular have two different opinions about how data should be handled. Angular is focused on two-way data binding, with data being passed back and forth between views and models. However, React prefers a unidirectional data flow, where data flows down from the parent component to all the various child components.
Depending on how your application is architected, one of these architectures may make more sense than the other. Since going against the “default” architecture of a framework or library introduces a fair amount of technical debt, this could be an important consideration in your decision making process.
DOM manipulation
React and its “virtual DOM” concept means that you don’t have do any manual DOM manipulation. You simply specify what the DOM should look like and React figures out the changes necessary to make that a reality. This also means that React can ensure that only the components that need to be repainted are repainted resulting in a more performant application.
Angular, on the other hand, does require a bit more DOM manipulation and doesn’t automatically take care of the interface updates for you. This can be good if your application doesn’t fit into React’s declarative style or if most changes in your application require and entire refresh of the interface anyway, meaning you wouldn’t benefit from Angular’s performance improvements.
React vs Angular for your next project
If you are looking for a more “batteries included” framework that can do more with built-in components out of the box, enjoy the structure that Angular projects provide or are interested in 1st-class Typescript support, Angular would be a great choice for your next project.
On the other hand, if you prefer to be a bit more flexible when choosing components for your project, are largely focused on the view layer of an application or need to run your code on both the web and mobile, React might be a better choice.
And if you do choose React and are looking for a library of pre-built components, Airplane offers a large library of Components that can help you build dashboards, admin panels and other internal tools.

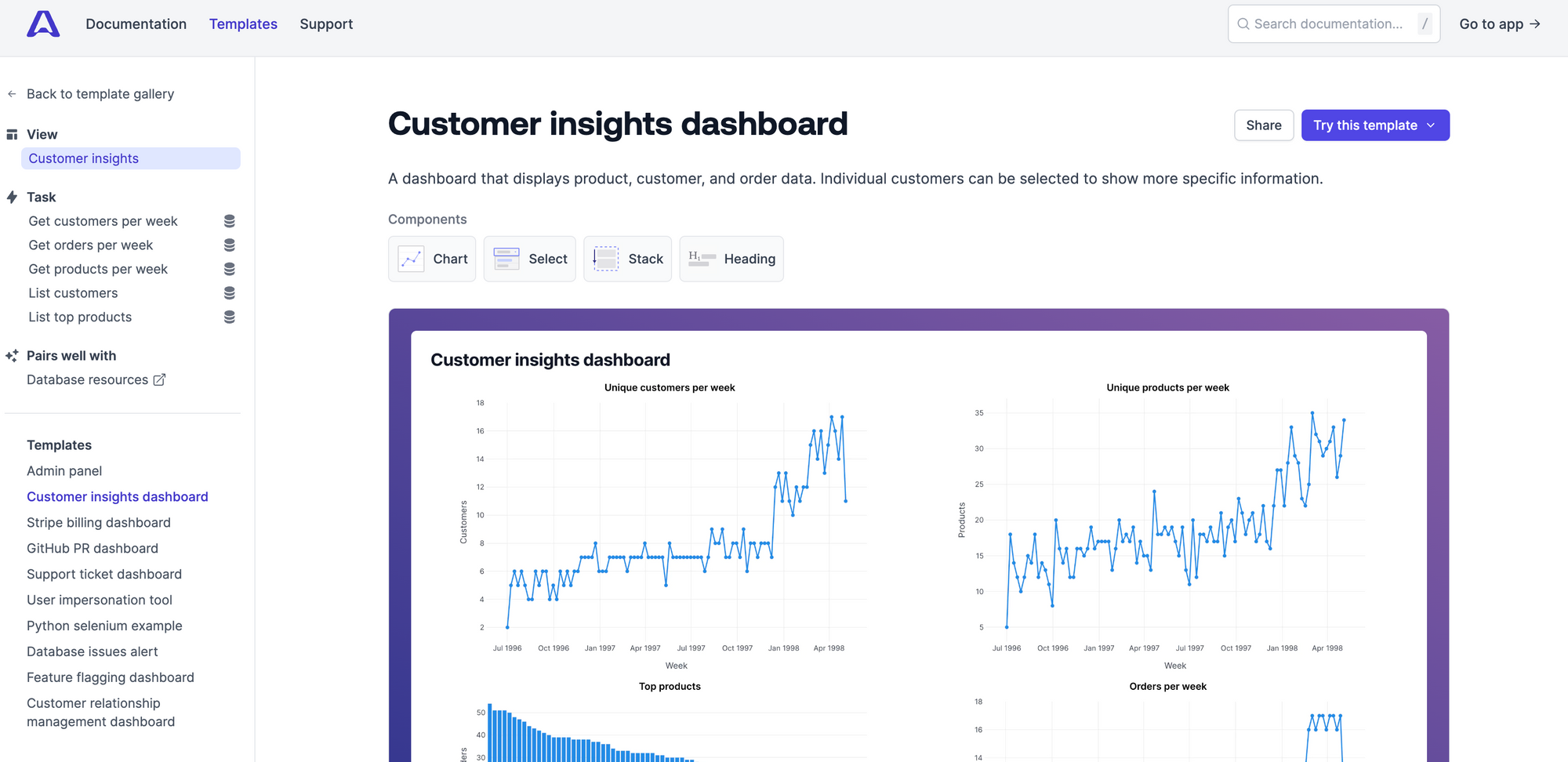
These Components can be assembled into Views to create any sort of internal tool you can imagine. With Airplane, you can build from the ground up or you can start with one of our pre-built templates, which cover many common use cases.

To get started, sign up for a free account. If you are a startup, check out Airplane for Startups, where you may be eligible to earn $10,000 in free credits.