During a product's lifecycle, developers and site reliability engineers ("SREs") iterate on product features quickly to meet the needs of customers. However, this process can be difficult to implement quickly and effectively. Adding new features has the potential to slow product performance, disrupt the user experience, and make debugging very difficult. For SREs, this also makes it challenging to ensure site reliability and ensure efficient operational performance.
Feature flags make it easier for developers and SREs to safely introduce new product features efficiently. The ability to easily create jobs to automate feature flags lets users test interactions without making manual edits to their code base. Combined with their fine-grained performance analysis capabilities, feature flags are a powerful way for developers and SREs to perform gradual product rollouts, fix bugs quickly, and experience a streamlined product development cycle.
In this article, we will introduce feature flags, discuss the benefits of feature flags, and walk through a short tutorial to implement them using Airplane. Specifically, we'll create a simple JavaScript project to simulate an A/B test report wrapped in Airplane feature flags, which we'll then be able to automate using the Airplane interface.
What is a feature flag?
A feature flag is a software technique that allows teams to enable or disable a product feature without deploying new code. This allows developers and SREs to have more control over the development cycle, quickly fix bugs, and ensure product reliability. Feature flags can be used for various use cases, such as targeted rollouts, incident resolution, product experimentation, and more.
Feature flags can also be configured to enable or disable features for certain groups of users, such as experimental groups, beta testers, and more. This is highly useful for experimenting with new features without making them widely available to every customer.
Feature flags are especially important for SREs. They enhance product reliability by minimizing risks associated with new feature releases.
The benefits of feature flags for SREs
- Ease-of-use: Feature flags are independent of code. This means that they do not require manual code revisions, thus SREs are able to make changes and updates without depending on developers to publish new code. This simplifies product updates, automates product testing, and minimizes human errors.
- Enhanced product reliability: Feature flags enhance product reliability for SREs by making new features safe to release. SREs are able to experiment with new features, and rollback buggy features via feature flag toggles instantaneously.
- Ability to set granular permissions: Feature flags enable SREs to push feature flag changes at an individual or group level. This allows them to display select features for certain groups, such as enterprise customers. Users can also toggle off certain features for certain groups easily to avoid disrupting the user experience.
- Ability to undo feature flags: SREs can toggle off features that may be disrupting the user experience or causing performance issues without depending on developers. This also provides developers with ample time to modify the underlying code without having to limit product availability or disrupt product performance while the fix is in process.
- Robust logs and feedback visibility: SREs can use platforms with strong UIs (e.g., Airplane) to gain enhanced visibility into feature behavior, reliability, performance, and speed. Fine-grained feature visibility combined with effortless feature toggling gives SREs the ability to evaluate performance and reliability and make quick, informed decisions that impact performance in real-time.
Creating feature flags using Airplane
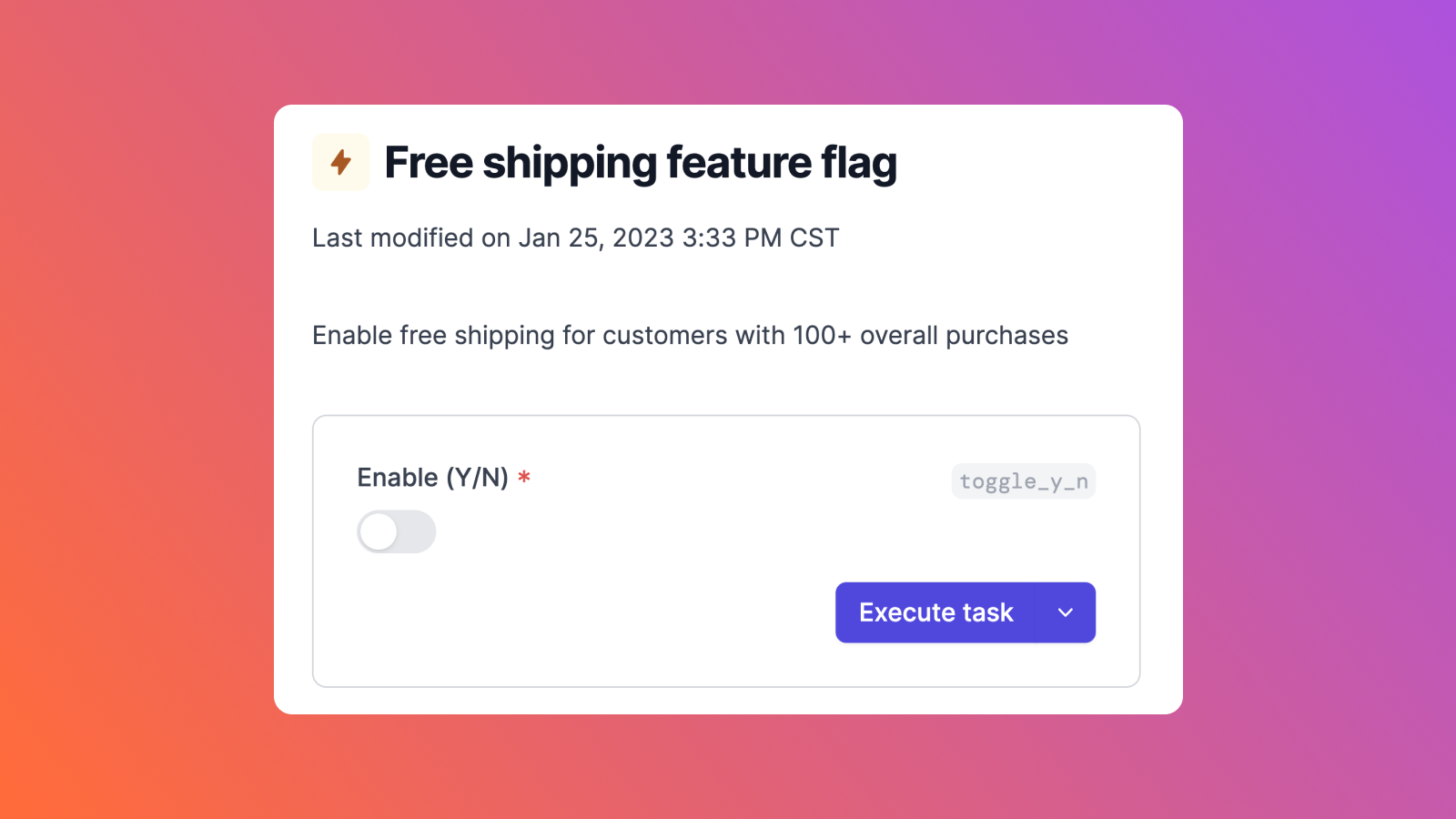
Airplane is a developer-first, internal tooling platform where users can transform queries, scripts, APIs, and more into powerful tasks and UIs using code. The building blocks of Airplane are tasks, which are single-step or multi-step functions that anyone on your team can use. Using Airplane, you can easily create feature flags using tasks, such as the following feature flag example:

Let's now walk through how to create a feature flag using Airplane and a simple Node.js script generated by the airplane init command. In our example, we will build a feature flag that simulates resource usage reports for an A/B test that SREs can review.
Setting up
Before we get started, ensure you have the following:
- An Airplane account
- Node.js installed on your machine
- A GitHub account where we’ll create a repository. If you do not have experience with Github, check out this tutorial
- Hands-on knowledge of JavaScript
Next, let's install the Airplane command-line interface (CLI). Below, we will install it using a Linux terminal running on Windows Subsystem for Linux (WSL). For instructions on how to install the CLI on other systems, check out our comprehensive guide.
To install the Airplane CLI, enter the following command:
Then, log in to your Airplane account using the airplane login command. This opens a browser window in which authentication needs to be completed. Close the browser window after authentication.
To verify that you’re logged in, run the following command in the terminal:
Lastly, install Airplane’s dependencies for Node.js using npm or yarn.
Prior to getting started, it's recommended to create a new folder for this tutorial to stay organized. Create a folder named Airplane feature flag tutorial that will store this project.
Creating a task
Let's start by creating a feature flag task for simulating A/B test reports.
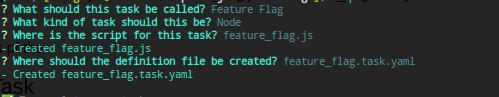
Run the airplane init command. For the prompts, use Feature Flag for the task name, Node for the kind of task, and keep the other prompts' suggestions the same by pressing the Enter key.

Two files, feature_flag.js and feature_flag.task.yaml, will be created in the working directory.
Replace the contents of the feature_flag.task.yaml with the following:
The YAML file contains fields described in our Task definition reference. We have six main fields:
name— the name of the taskslug— the unique identifier of the task used by Airplanedescription— the detailed description of the taskparameters— the inputs to the file. This contains thename,slug,type, anddescriptionfields. These fields perform the same function as the main fields we have looked at. Additionally, we have theoptionsfield. This is used to constrain or limit a parameter’s possible inputsnode— this is used to mark the task as a Node.js type. Theentrypointfield denotes where the task’s logic is/should be written. ThenodeVersionfield shows the Node version that will be usedtimeout— This sets a timespan, in minutes, during which a function can run before being canceled. The maximum value for this is 43200
Modifying the script
Now, it’s time to edit the JavaScript code for our feature flag.
Navigate to your_folder/feature_flag.js and replace all of the contents with the following code:
This code modifies the original code produced by the airplane init command and adds logic that uses the parameters to check which flags need to be turned on or off. After checking for the flags, it returns the appropriate content.
Try running it in your local environment using the following command and select the appropriate choices to test the feature flags:
Committing to GitHub and deploying the task
Let's now commit to GitHub and deploy our task in Airplane.
First, create a repository in your GitHub account then follow the steps outlined here to connect the repository.
Next, commit and push the changes using the commands below. If there are multiple branches for the repository, we can substitute main with the branch name:
This will deploy the task in Airplane.
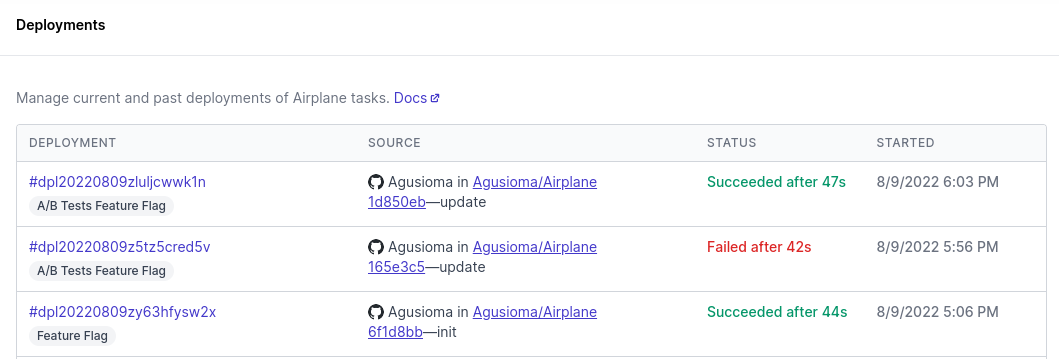
View the deployments by clicking on the Deployments menu option in Airplane:

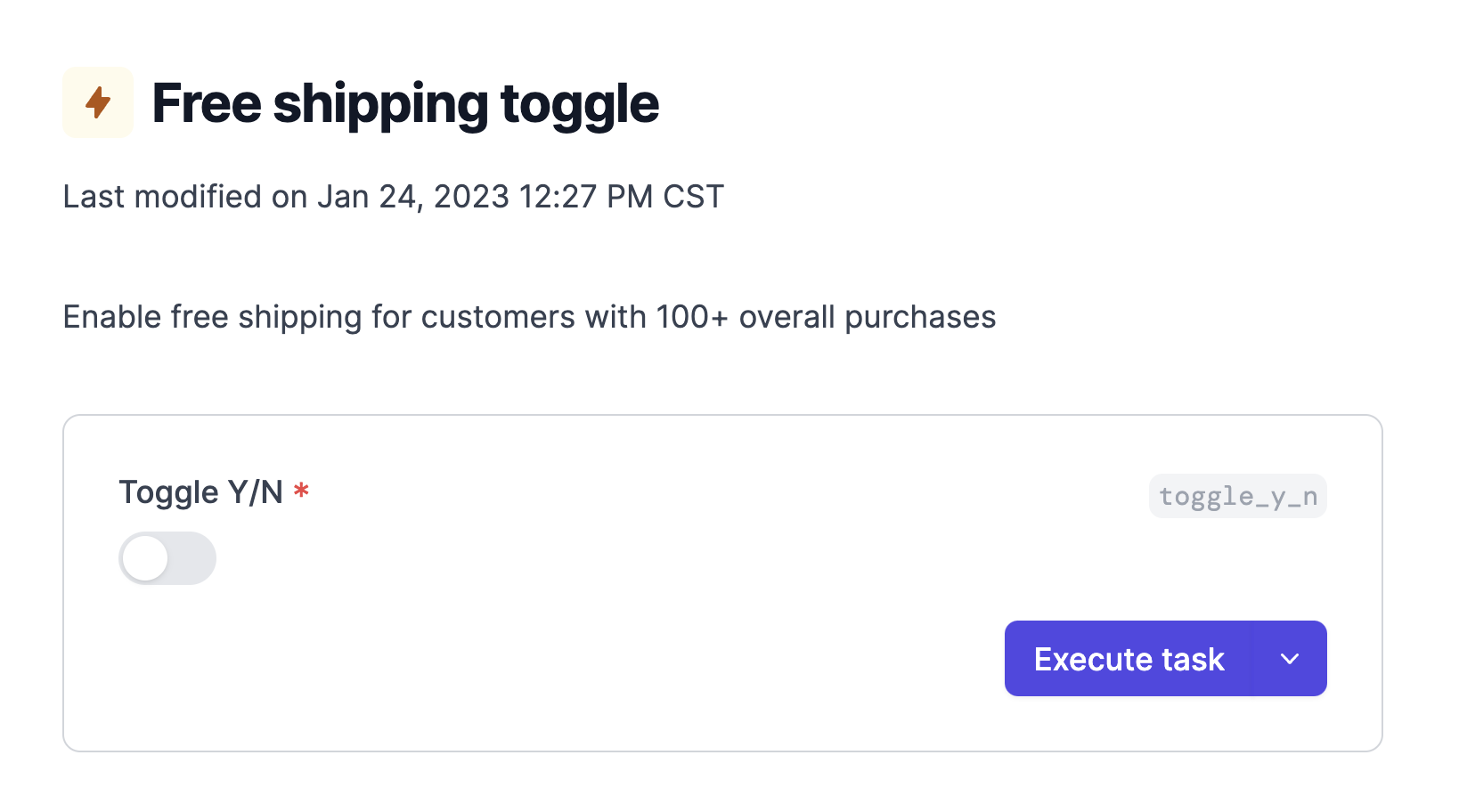
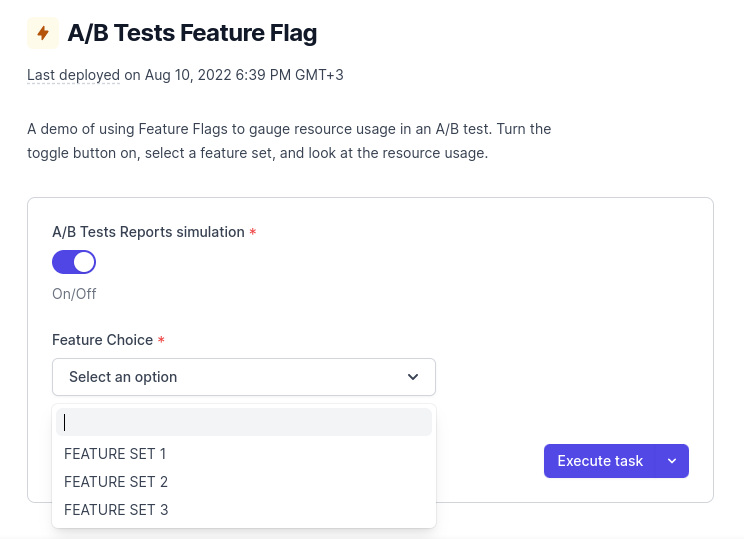
We can access the task by clicking on a specific deployment. The task page will contain a toggle element and a dropdown list that you can make selections from:

Select a toggle position and a feature from the dropdown list, then select Execute task.
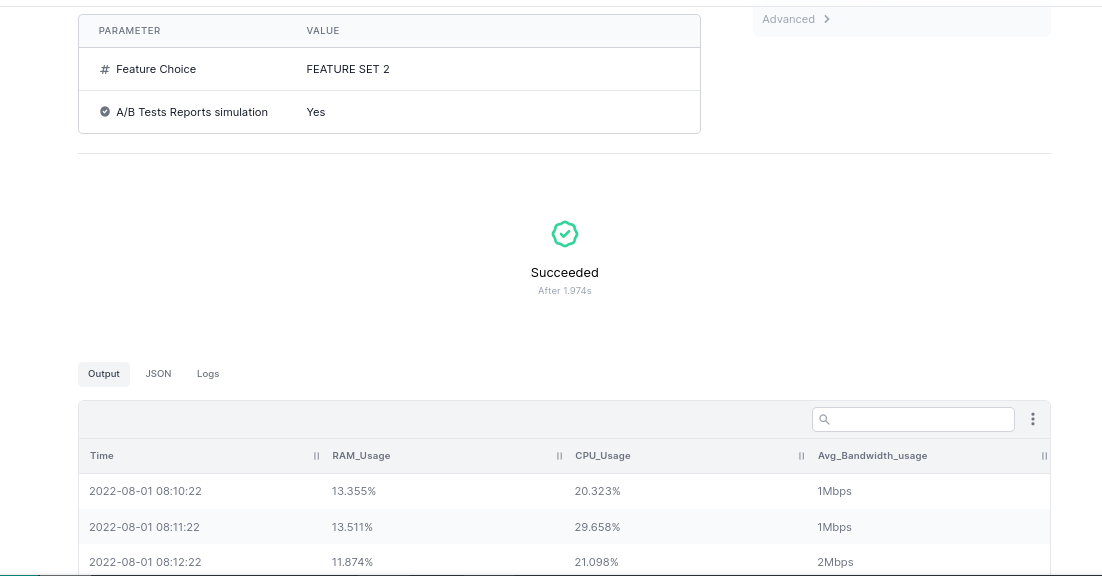
Airplane will display the values of the tasks at runtime and the output of the script:

When we change these parameters, we will see different elements and weights depending on which feature is toggled.
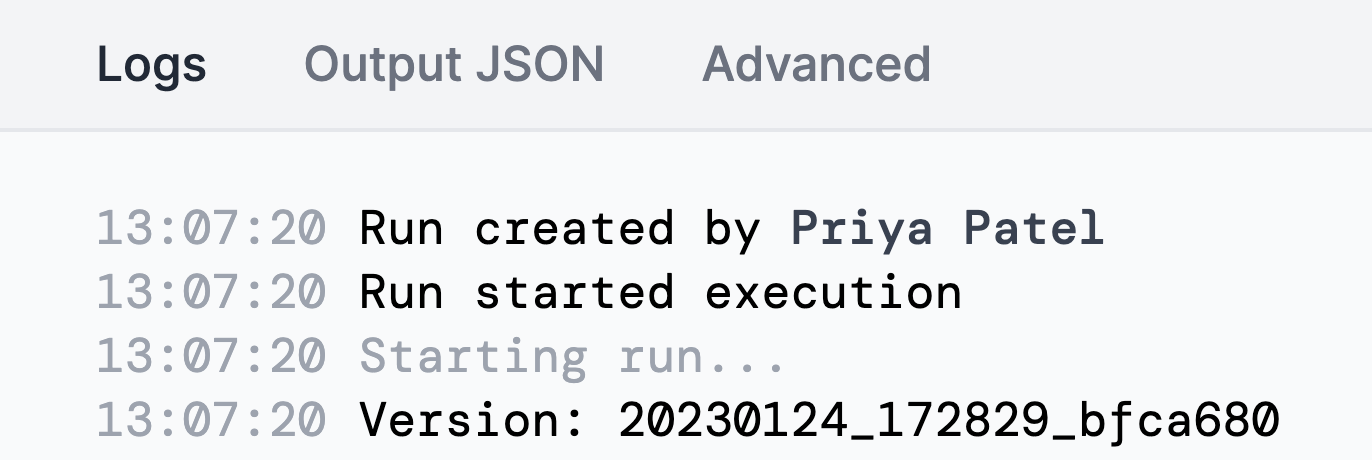
We can also monitor this task and associated runs through Airplane's run logs feature. We can use these logs to confirm if a task produces the correct output, check for database connection errors, view deployment progress, and more.
To access run logs, scroll down on the task execution page. There, we can see three sections: Logs, Output JSON, and Advanced. Choose Logs to see the list of log messages and timestamps.

By using this feature, SREs can monitor important operations and errors, such as the frequency of back-end service crashes. This is useful to ensure that certain feature toggles aren't causing platform issues and disrupting the customer's product experience. This helps SREs gain visibility into product reliability, and solve issues quickly using toggles.
Now you have successfully created and used a simple feature flag using an Airplane task.
Conclusion
Traditional product testing methods can sometimes be time-consuming, slow to implement, and hard to debug. Feature flags make product testing easier and faster. By using feature flags, SREs can ensure product reliability while having the ability to test certain features with certain customer groups. These feature flags can also be easily disabled if they become disruptive or interfere with product performance.
Airplane provides users with an easy and safe method for creating feature flags within minutes. To learn more about feature flags, check out our blog for content such as leveraging feature flags to boost productivity, Airplane for SaaS, and more.
If you’re looking to build and use feature flags quickly and securely for your product development cycle, sign up for a free Airplane account or reach out at [email protected].