Building a functional user interface (UI) in JavaScript from scratch is time-consuming. Even basic interfaces require significant coding, often involving complex layouts, animations, and interactions. Furthermore, ensuring cross-browser compatibility and accessibility takes significant time and effort away from other crucial development work.
Component libraries offer a convenient way to streamline front-end development, resulting in improved productivity. Using far less code, users can easily integrate collections of pre-built UI components, such as buttons, menus, and form elements, into any web application.
However, there are many libraries to choose from, and some suit certain project requirements more than others. This article highlights five popular JavaScript UI libraries to help you find the best fit for your organization.
Specifically, we will cover the following tools:
- DHTMLX
- Evergreen
- Grommet
- MUI
- Rebass
DHTMLX
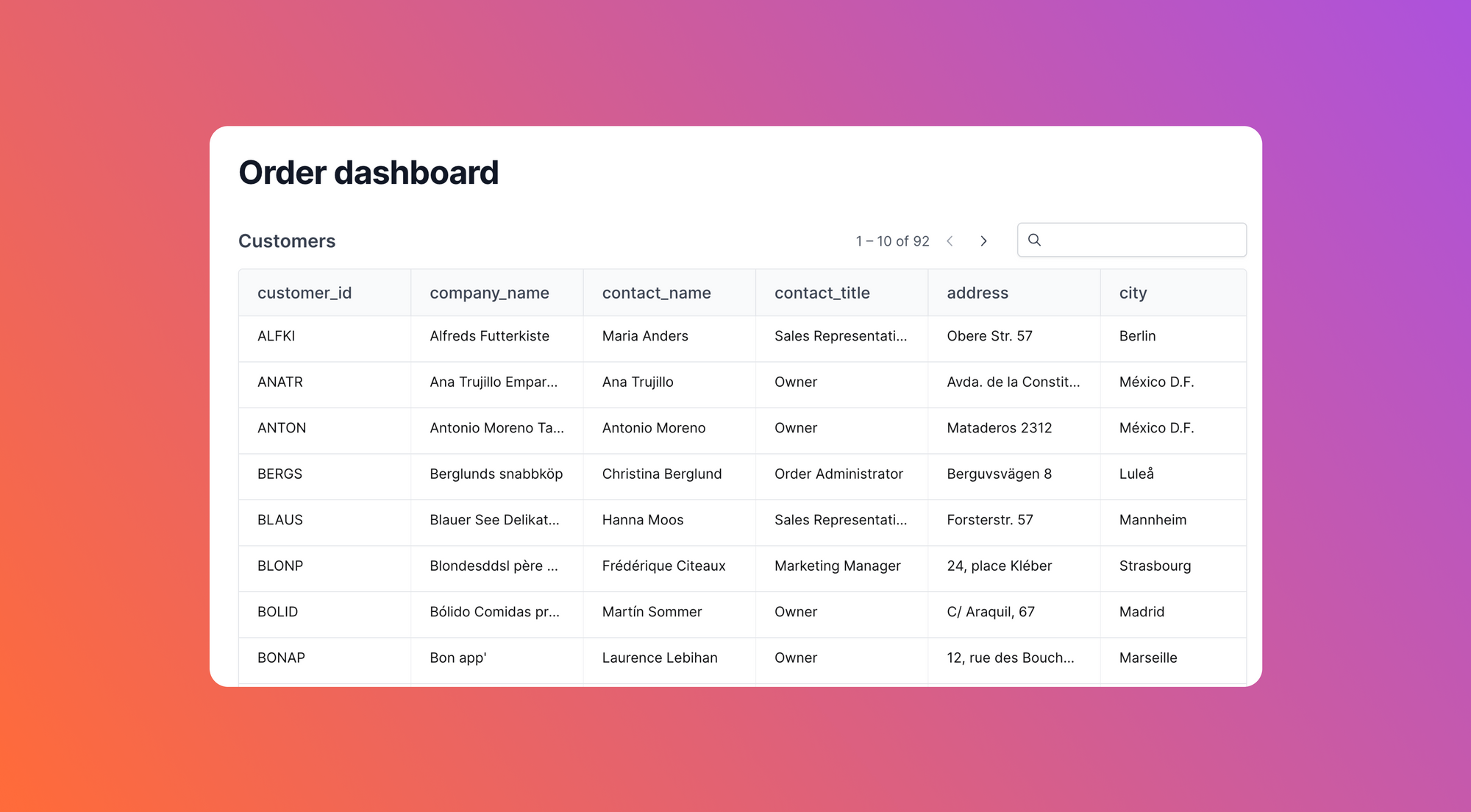
DHTMLX offers easy-to-use JavaScript components that fit various solutions in any domain. It's ideal for working with static and real-time data. DHTMLX's robust features include powerful data visualization and extensibility options. It's also compatible with various frameworks like React, Angular, and Vue. DHTMLX supports server-side data processing and is particularly useful when dealing with large datasets, resulting in faster load times and a good user experience.
Additionally, DHTMLX provides a suite of charting and data visualization components that display data in various formats, including bar charts, line charts, scatter plots, and more. These components offer a range of customization options, such as tooltips, legends, and animations, to create informative and visually appealing data displays.

DHTMLX is ideal for developing complex project management tools involving team collaboration and resource allocation functionality, where users rely on real-time data. And because DHTMLX is well suited to handle data at scale, both small teams and enterprise-level project management can use this solution.
DHTMLX is on the pricier side, with individual plans starting at $2229 per license and commercial plans starting at $4,159 per license.
Evergreen
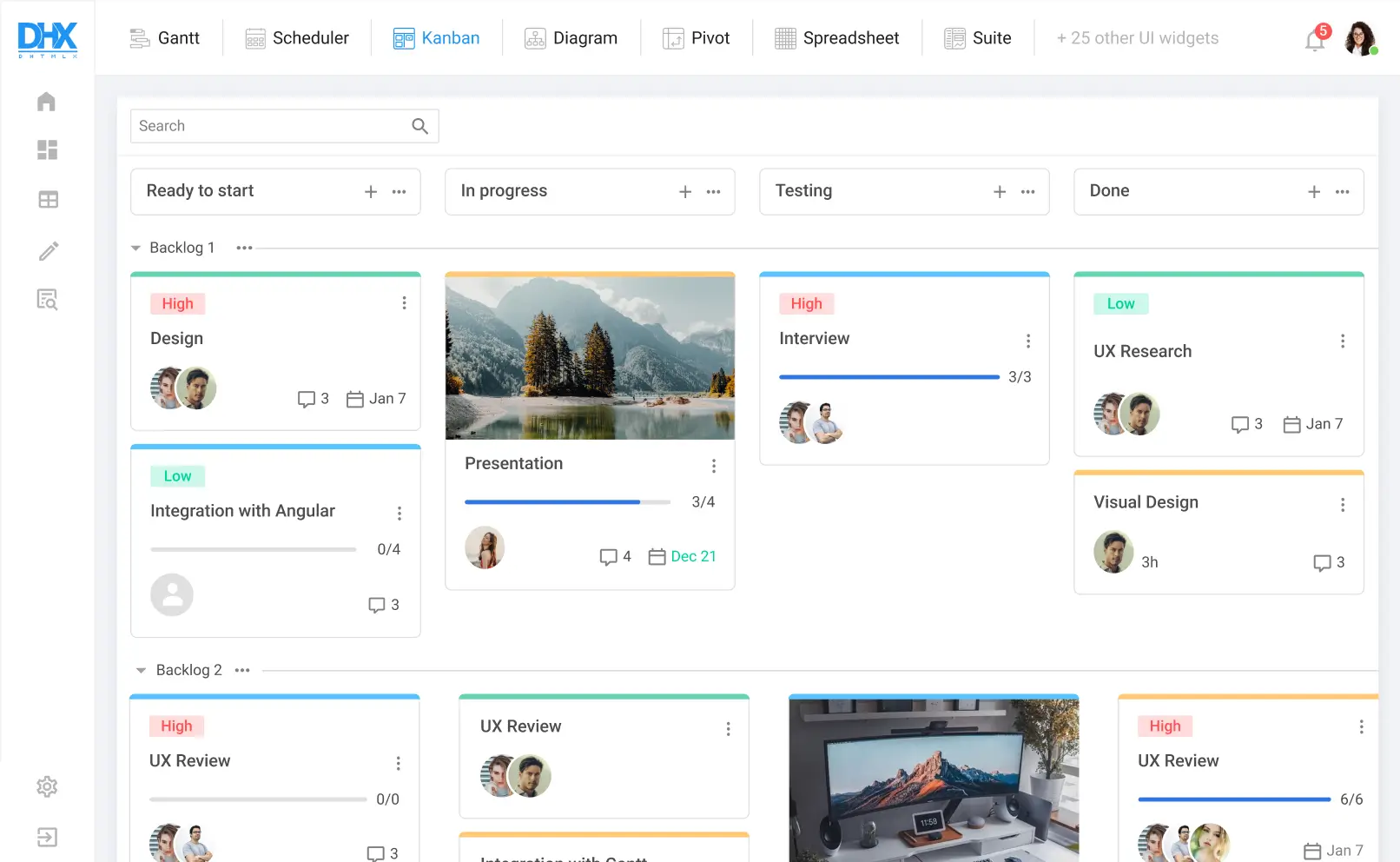
Evergreen is Segment's design system that is a React UI framework for building products on the web. Evergreen focuses on performance and optimization, using React UI primitives and highly efficient layout and styling conventions to build fast, scalable applications. It allows for easy customization of UI components and also enables developers to switch between themes.
Evergreen provides pre-built components that eliminate the need for writing and maintaining custom CSS. This reduces the amount of code users need to create a UI, saves time and costs for clients and developers, and minimizes errors. This is especially helpful in agile development environments or when deadlines are short.

With Evergreen’s data-driven focus on performance and productivity, it’s well suited for startups hoping to quickly build something, like a social media marketing analytics application.
Getting started is easy and users can follow Evergreen's documentation for installation and usage.
Grommet
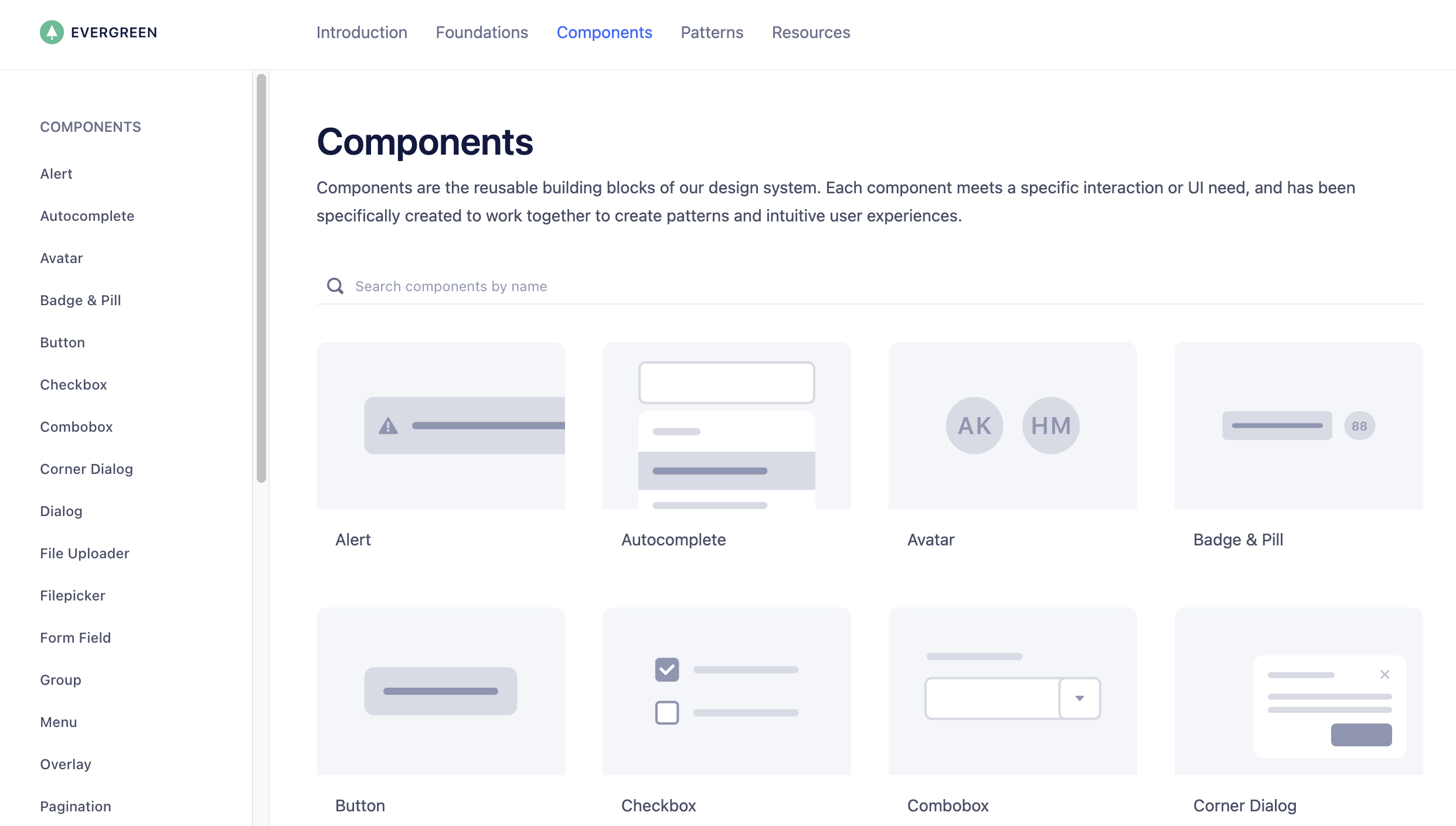
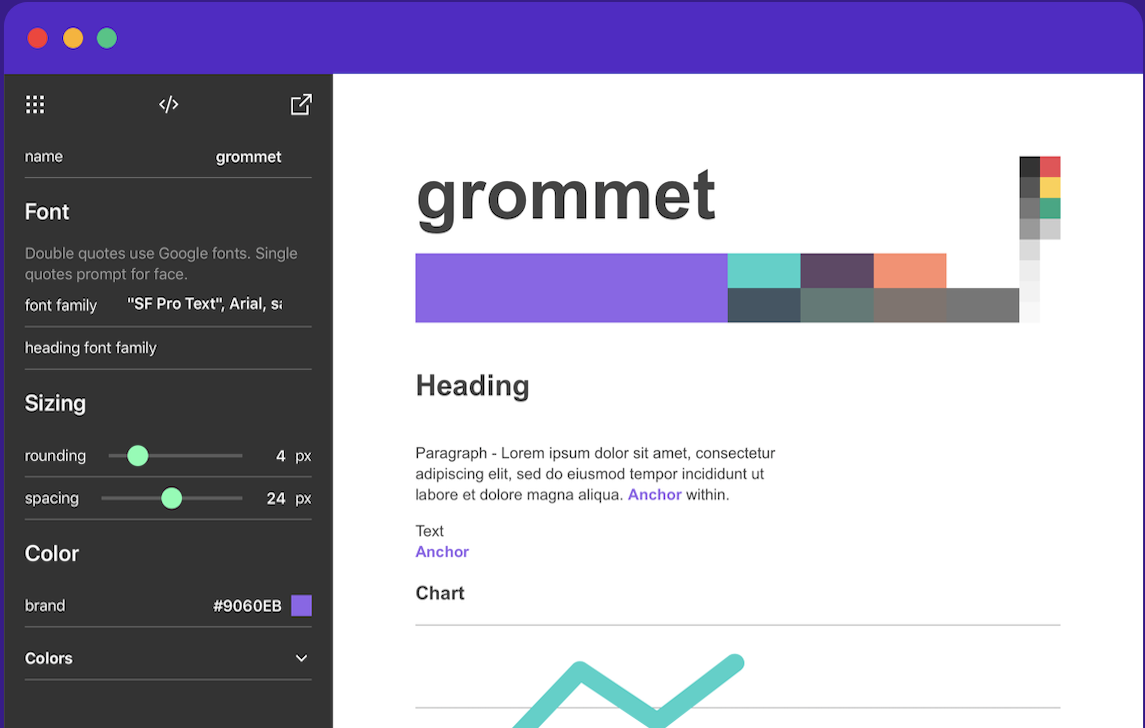
Grommet is an extensive UI library with a mobile-first philosophy. It creates responsive applications for any device by integrating dynamic layouts that adapt to a user’s screen size and optimizing components for touch interactions.
Users can easily customize Grommet’s comprehensive UI components to fit their branding and style guidelines through theme configuration. Grommet stores these themes as JavaScript objects that allow developers to fine-tune various aspects of their components, including colors, fonts, and spacing.

Grommet is well-suited for building internal enterprise applications, such as an intranet portal to manage employee profiles internally.
Users can get started with using Grommet through their docs, which include tutorials and blog posts.
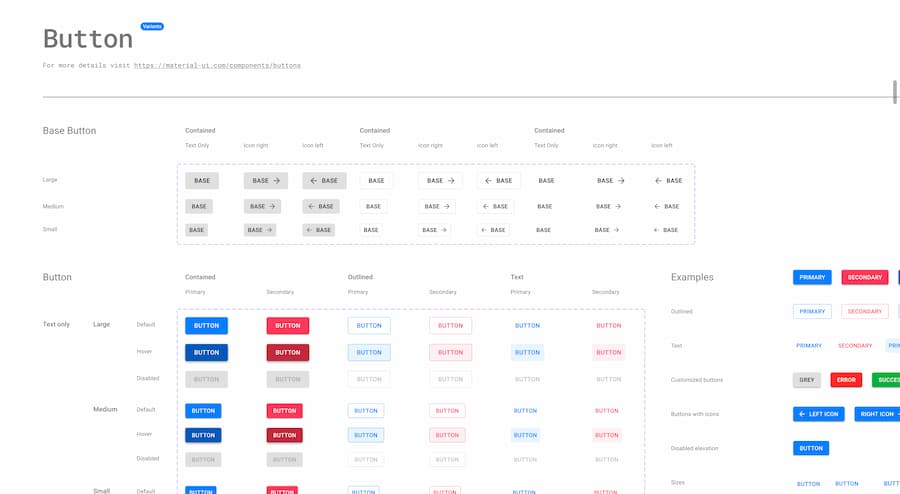
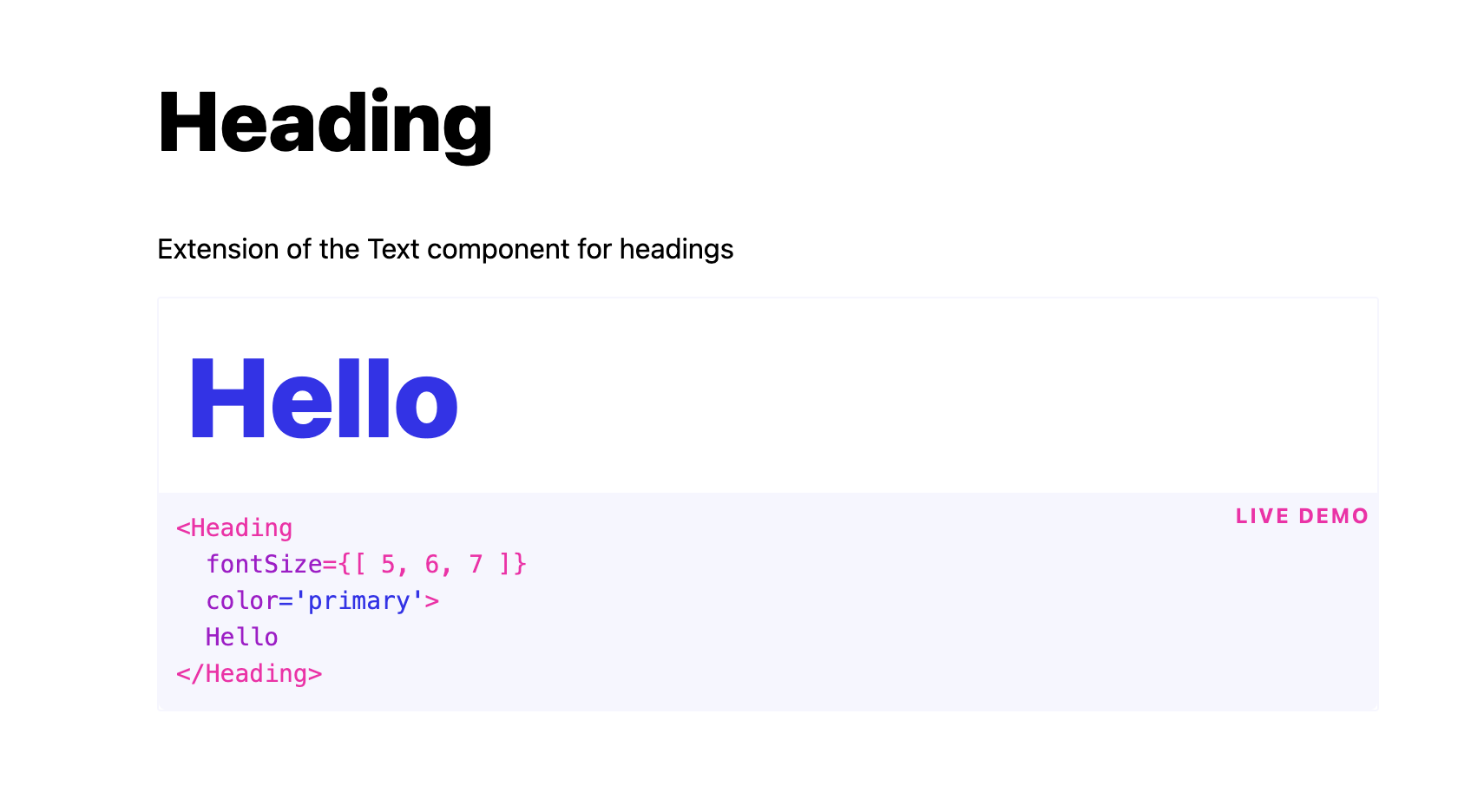
MUI
MUI (formerly Material UI) is a versatile library that makes it quick and easy to build responsive modern web applications with a vast range of customization. One key feature is the library’s ability to style components using CSS-in-JS. Instead of writing CSS in a separate file, developers can write it directly inside their components. This saves time and prevents conflicts with other stylesheets.
Additionally, MUI offers internationalization support, making translating applications into different languages easy without separating language-specific components. This is especially useful for building applications for use worldwide.

MUI is a good option for web applications that require customized themes and an engaging user experience.
MUI is free to start using with a Pro plan that is $15/dev/mo and a Premium plan that is $37/dev/mo.
Rebass
Rebass is a lightweight JavaScript UI library that builds on React UI primitives, offering an efficient and flexible system for styling and layout. Its minimalist design provides a clean and simple look while keeping the application size small.
Rebass is built with Styled System, a CSS-in-JS library that provides utility functions for styling components, making it easier to create customizable interfaces without writing additional CSS. Styled System reduces the complexity of managing types across different components and pages by defining styles in JavaScript rather than in separate CSS files.

You can use Rebass with other libraries for a range of lightweight, customizable components and layout options that users can easily integrate into existing projects. Its flexibility and ease of use make it ideal for efficiently creating visually appealing and easy-to-navigate landing pages and marketing sites.
Getting started with Rebass is easy. Simply navigate to their documentation for installation guides.
Each of the libraries discussed is widely used and can be a time-saver for developers. However, there may be situations where these options aren't ideal for a particular project. As a project's scope becomes more complex, developers may find the tools mentioned to be difficult to use.
Luckily, there is an alternative solution that is easy to use, even for complex projects.
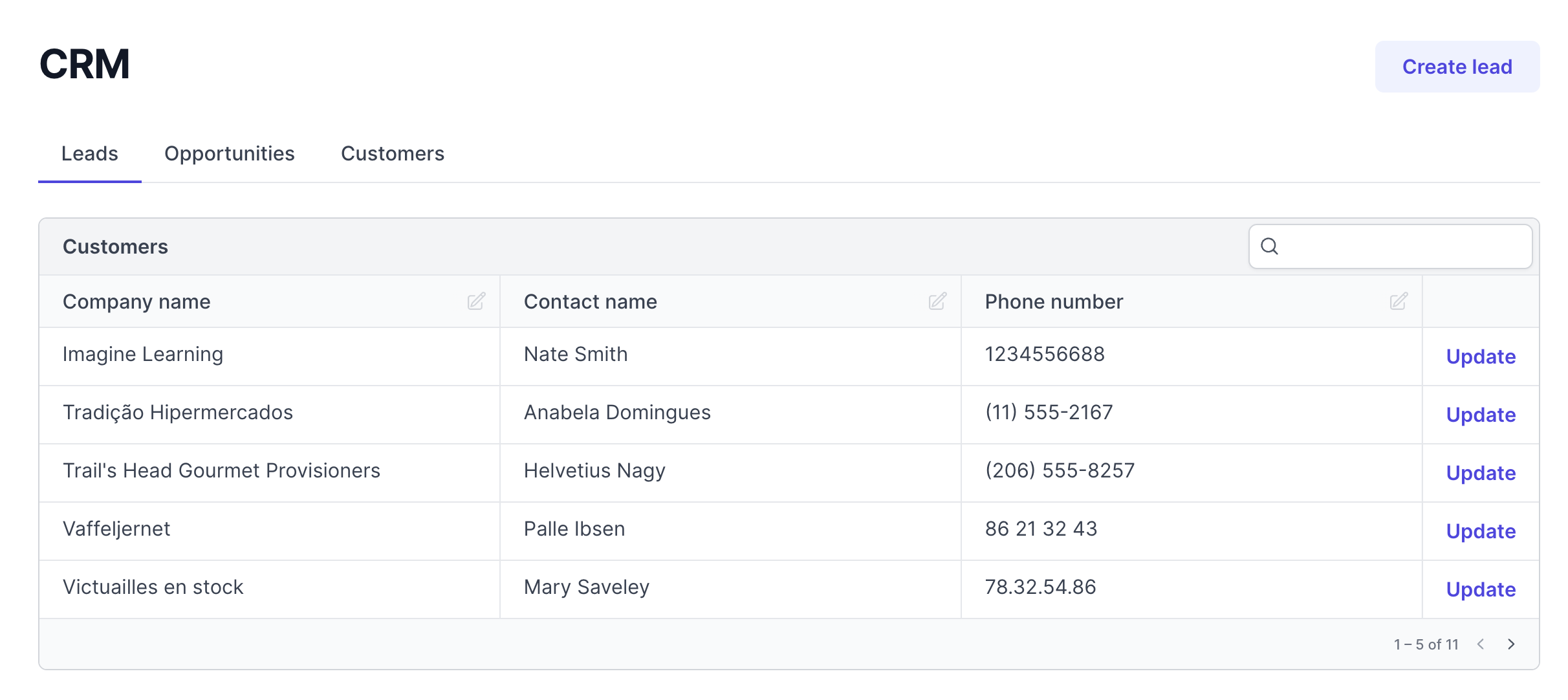
Introducing an alternative solution: Airplane Views
Airplane is the developer platform for building custom internal tools. The basic building blocks of Airplane are Tasks, which are single or multi-step functions that anyone on your team can use. Airplane Views allows users to quickly build powerful internal UIs and dashboards. By integrating user task flows, developers can deliver complex, action-driven applications and tools more quickly.
Airplane also offers an extensive library of components that fit with industry-standard UI/UX practices. Developers are able to use these components to build new UIs efficiently. Airplane also offers a large template library and the ability for users to build custom components.

In addition to Tasks and Views, Airplane offers strong defaults that come out of the box, such as permissions setting, audit logs, job scheduling, and more.
To test out Airplane yourself and build your first UI in minutes, sign up for a free account or book a demo.