Creating an admin panel or dashboard requires careful consideration of the frameworks and libraries used for constructing the user interface (UI). Two popular choices for spinning up internal admin panels are React and Vue.js. React is a JavaScript library that divides the UI into small, reusable components. Meanwhile, Vue.js is a progressive JavaScript framework that uses a built-in template engine and reactivity system for handling dynamic data.
Both React and Vue.js are popular choices for building internal admin panels, thanks to their efficient approaches to developing web applications. However, each has a unique syntax and architecture suited to different use cases.
This article offers an in-depth comparison of React and Vue.js while also introducing Airplane - a developer platform for building custom internal applications.
React vs Vue: building admin panels
React and Vue are both open-source, component-based solutions designed for creating reusable front-end components. While they share similarities, there are key differences that set them apart:
React is a JavaScript library that:
- Focuses on the view layer, giving developers the freedom to choose additional tools and architecture.
- Utilizes JSX, a JavaScript syntax extension, for writing HTML-like elements.
- Employs a virtual DOM to minimize direct manipulation of the real DOM, enhancing performance.

Vue is a standalone framework that:
- Provides its own tools and libraries for building web applications.
- Uses HTML templates for structuring components.
- Implements a reactivity system to handle dynamic data and updates, automatically updating the DOM upon state changes.

However, the most notable difference between the two is in how each interacts with the Document Object Model (DOM). The DOM is a tree-like structure consisting of nodes that correspond to elements in an HTML document. Each node in the DOM has properties and methods that can be used to interact with the elements on a web page. When a framework or library interacts with the DOM, it allows you to programmatically modify a web page’s content and structure. This enables developers to create dynamic, interactive user interfaces (UIs) and respond to user interactions in real-time.=
React's virtual DOM enhances performance by reducing the need for direct manipulation of the real DOM. This approach helps minimize the number of changes made to the DOM, which can lead to better performance.
Vue uses a reactivity system to handle dynamic data and updates. When a component's state changes, Vue automatically updates the corresponding part of the DOM. This approach is more straightforward to understand but may not have the same functionality as React's virtual DOM.
Differences between React and Vue: an expanded list
In this section, we'll cover core structure, syntax, DOM interaction, state management, learning curve, and project complexity.
Core structure
- React is a JavaScript library that focuses on the view layer, allowing developers the freedom to choose additional tools and architecture for the rest of their application.
- Vue, on the other hand, is a standalone framework that comes with its own set of tools and libraries for building complete web applications, offering an integrated solution for developers.
Syntax
- React uses JSX, a JavaScript syntax extension that enables developers to write HTML-like elements directly within their JavaScript code. This provides a seamless integration of markup and logic but may require some time for developers to adapt to the syntax.
- Vue utilizes HTML templates for structuring components, offering a more familiar approach for developers with a background in HTML and CSS.
DOM interaction
- React employs a virtual DOM to enhance performance by minimizing the need for direct manipulation of the real DOM. It calculates the differences between the current and new DOM states and updates only the necessary parts, reducing the number of changes made to the DOM.
- In contrast, Vue uses a reactivity system to handle dynamic data and updates. When a component's state changes, Vue automatically updates the corresponding part of the DOM, offering a more straightforward and easier-to-understand approach but potentially lacking some of the performance optimizations of React's virtual DOM.
State management
- Vue features an officially-backed, intuitive state management library called Vuex, which simplifies data flow and updates in applications. Since Vuex is officially supported, it ensures consistent updates and compatibility with future Vue releases.
- React relies on a third-party library, Redux, for state management. Redux enforces strict principles and a unidirectional data flow, making it well-suited for large-scale projects with numerous interconnected components. However, its complexity and boilerplate code can be overwhelming for smaller projects or developers new to the library.
(You can read more on state management in the next section.)
Learning curve
- Vue is generally considered easier to learn and understand due to its simpler approach, lightweight structure, and similarity to HTML and CSS. This makes it an attractive choice for newer developers or those looking for a faster ramp-up time.
- React, on the other hand, may require more time to master, especially when dealing with JSX, complex state management, and the vast ecosystem of tools and plugins.
Project complexity
- React is better suited for larger, more complex applications that require extensive customization, scalability, and integration with various tools and plugins. Its wide adoption and extensive ecosystem make it a powerful choice for building admin panels with numerous components and features.
- Vue with its lightweight size and simpler learning curve, is ideal for smaller projects and newer developers who require a more accessible solution for building admin panels without sacrificing performance or flexibility.
There are many other factors you must consider when choosing between UI solutions. Let's delve deeper into the various features of React and Vue and see how they compare. We'll cover the following in more detail:
- Performance
- State management
- Available resources
Performance, state management, and available resources
When evaluating UI solutions, developers should consider the following factors: performance, state management, and available resources.
Performance
For many users, speed is the gold standard. They expect all of a page's components to load quickly and render smoothly for a quality user experience.
Both React and Vue offer high performance, using the virtual DOM to re-render nodes as needed without reloading the entire page. They also utilize lazy loading, which speeds up a page's initial load time by only loading content when it's about to become visible on the screen.
However, React's extensive range of tools and plugins makes it better suited for complex web platforms. Meanwhile, Vue's lightweight size makes it generally more versatile and ideal for smaller projects.
Vue's incredibly lightweight size gives it leverage to offer faster performance on all types of devices and is well-suited for smaller projects. In contrast, React is equipped with a more extensive range of tools and plugins, making it ideal for complex web platforms.
State management
State management is a crucial component for building dynamic interfaces such as admin panels, as it allows for the easy manipulation and updating of data within an application. It involves coordinating and controlling the flow of data between various components, ensuring that each component has the necessary information to function correctly.
For smaller applications, handling state management is relatively straightforward. However, larger applications may have many interdependent components, each with its own state — making it more challenging to track data flow and ensure updates are communicated correctly. Which technology you use for front-end development depends on your project's size and complexity.
Vue uses a proprietary state management library called Vuex, which is known for being more intuitive and easier to understand for developers. And, since the library has official backing, all updates are always current.
In contrast, React outsources its state management tool to a third-party library called Redux. This allows for the easy management of global states and makes it easy for developers to trace the flow of data through the application. The Redux library is known for its structure and adherence to strict principles, making it a good choice for large-scale projects with many interconnected components.
Available resources
React and Vue both use component-based architecture, which makes it easy to build web applications and also simplifies the process of maintaining and scaling these web applications. This can save a lot of time and effort when building an admin panel since you can use pre-built components to create a consistent look and feel across the application.
Vue and React each use their own building blocks to form their architecture — namely, Vue Templates and React Components. Let's take a look at each and how they compare.
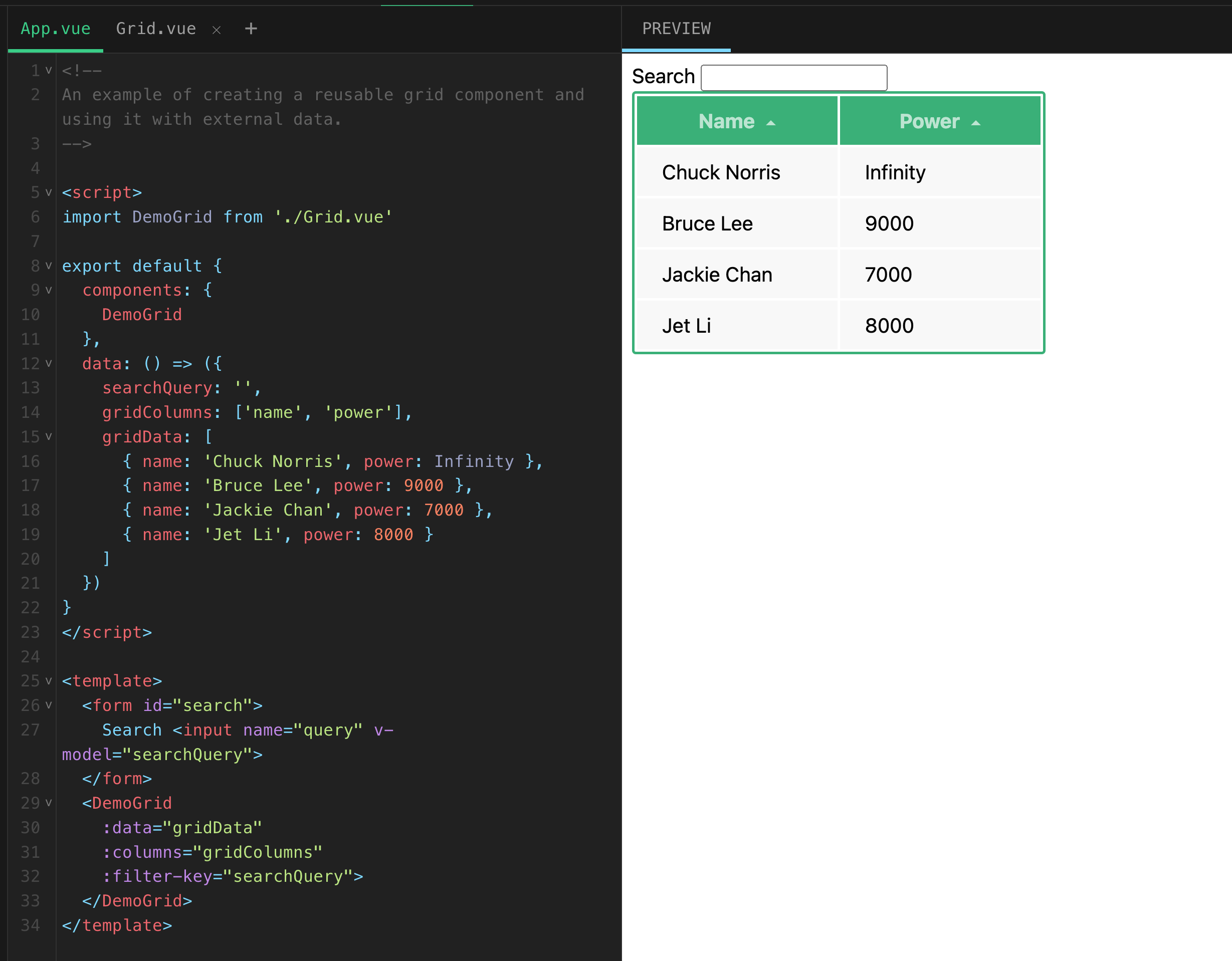
Vue templates
Vue templates allow developers to write HTML and use special directives to bind data and logic to the template. This provides a way to define the structure of a component in a way that is easy to understand and maintain while keeping the logic separate in the JavaScript code. Vue also provides a powerful reactivity system that allows for automatic updates when data changes. This allows for a more straightforward and simple approach to building UIs and eliminates the need for manual DOM updates.
With these features, Vue is a quick and easy solution for building simple, reusable AI components. It’s easier to customize and maintain than React but isn't as extensible or granular.
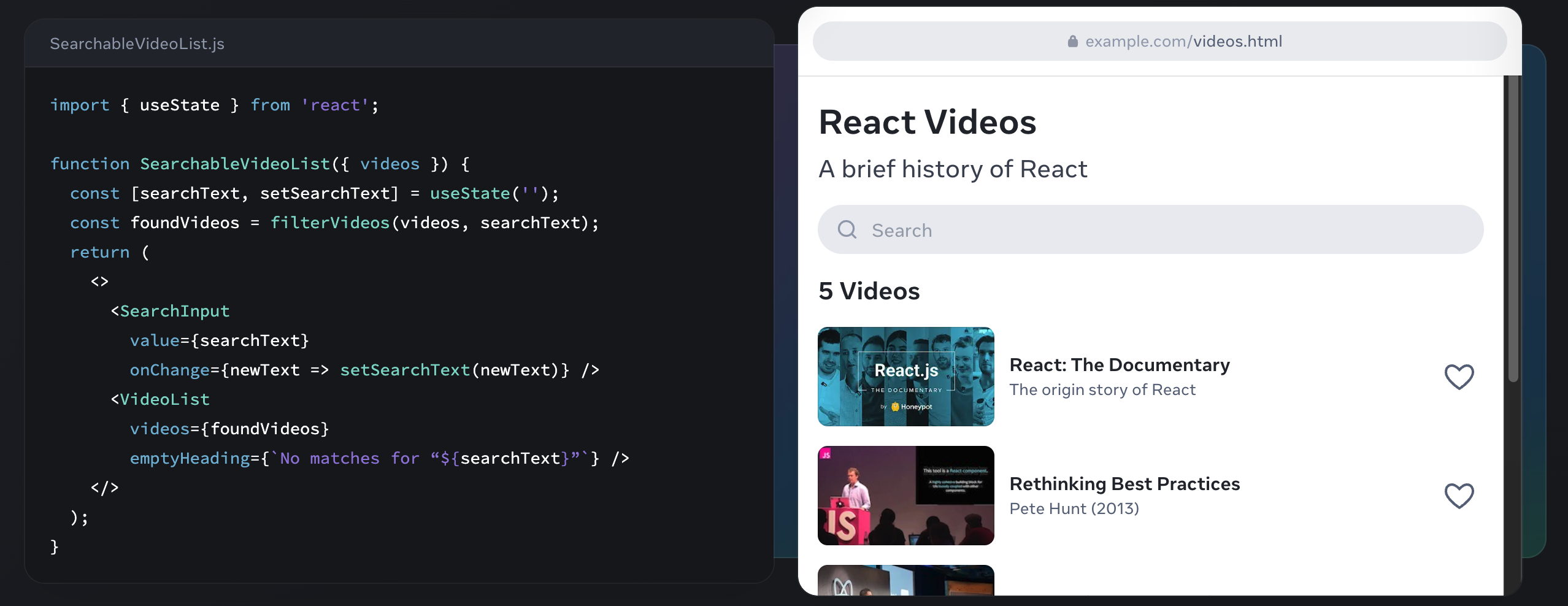
React component libraries
React components are JavaScript classes or functions that accept input as props and return a rendered element. They're defined using JSX to express the structure of the component, allowing for a more intuitive and readable codebase and a better developer experience.
React also offers libraries of pre-built components as an easy-access solution to add features and UI elements to an application. These libraries are typically open source and can be easily customized and integrated into any React-based project, saving the time and effort that would have been spent on coding each individual element.
React vs Vue summary
Let's summarize the benefits, drawbacks, and use cases of React and Vue we've covered so far.
| Technology | Use case | Advantages | Limitations |
| React | Large-scale and complex web applications |
|
|
| Vue | Small-scale and simple web platforms |
|
|
Which to use: Vue or React?
React and Vue are both powerful tools built for the same purpose: making front-end application development faster and easier through reusable components. Their utilization of compostable architecture, the virtual DOM, and lazy loading ensure an efficient developer experience.
However, the differences in their construction and their approaches to state management cannot be ignored. In general, the JavaScript framework of Vue is lightweight and easier to understand, making it a great choice for newer developers and simpler projects. Meanwhile, the JavaScript library of React is geared towards bigger and more complex applications that require numerous components. A big benefit of React is that it can integrate with tools like Airplane Views.
In the end, the right choice for spinning up admin panels depends on the specific needs of your project. While both are incredibly functional and versatile, only you can decide which suits your needs best.
Additionally, if you're looking for a platform to help build internal applications like customer onboarding workflows, admin panels, and on-call runbooks, you should check out Airplane. We'll introduce Airplane in the following section.
Airplane Views: build full-featured UIs using React
Airplane is a developer platform for building internal UIs and workflows. Using Airplane, you can fast-track the development of admin panels and other custom UIs using React and JavaScript or TypeScript.

Similarly to React apps, Views consist of different reusable components that you can use to customize and design the layout of your application. Airplane Views supports a massive built-in component library. Since Views are built using React, you can also implement your own React custom components and easily import any external library from the React ecosystem.
Airplane Views also comes with advanced features that make developing internal applications seamless such as admin panels, nuanced permissions and role-based access controls, environment variables, and more.
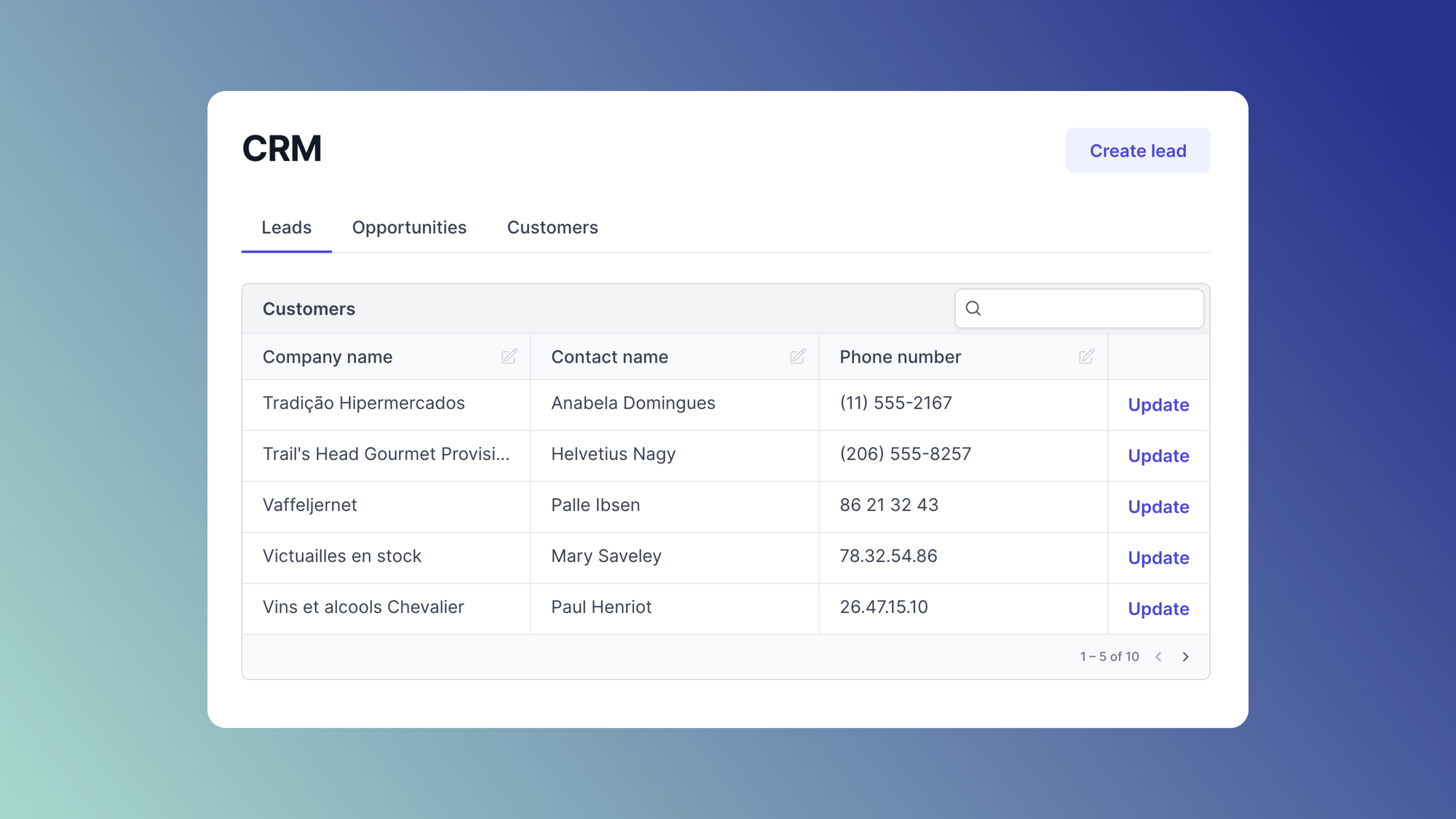
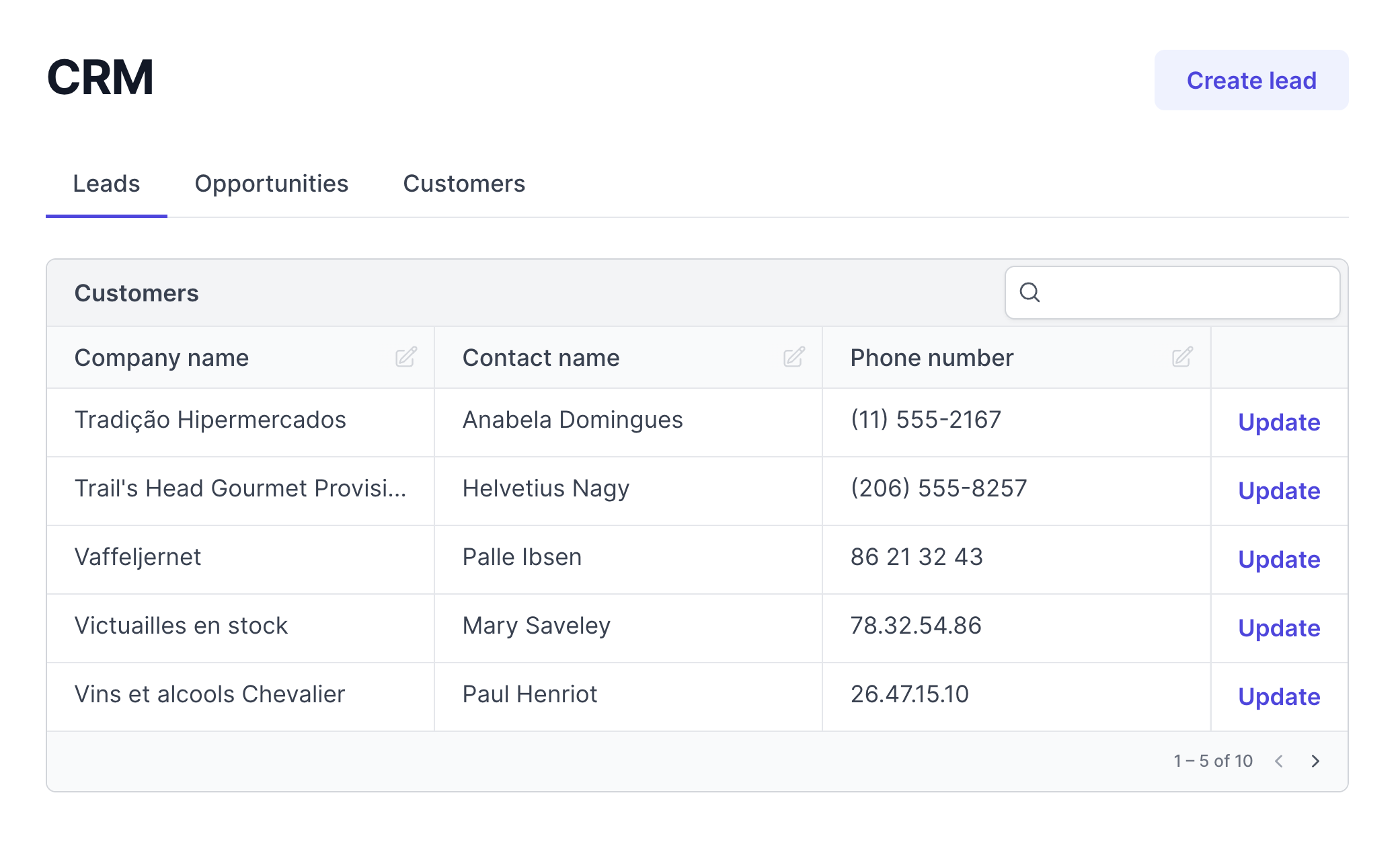
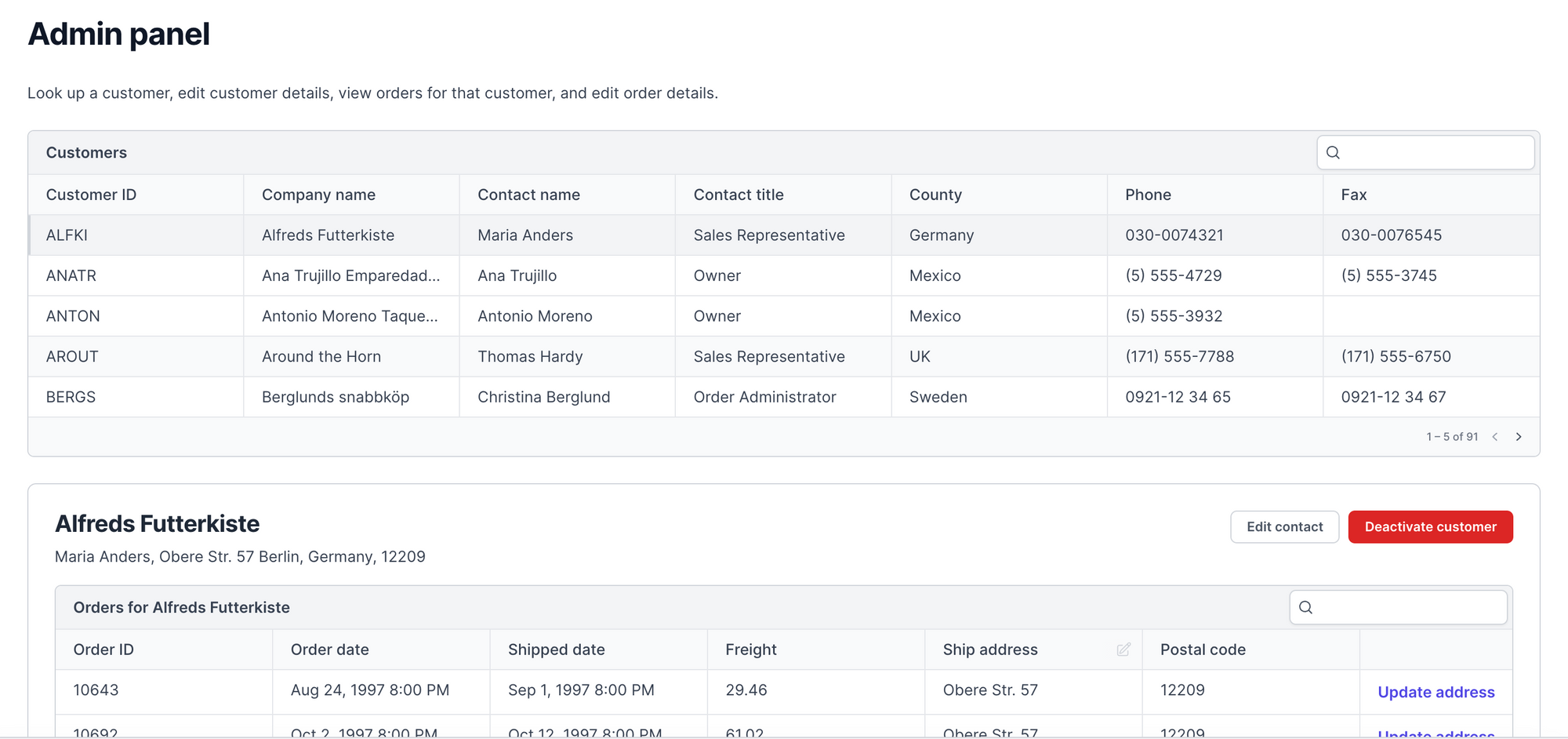
Airplane also provides templates with ready-made solutions that take just seconds to duplicate, such as the admin panel template. This dashboard makes it easy to search and edit customer data, including metadata and customer orders. Users can easily access this tool by cloning the template and customizing it to suit their needs.

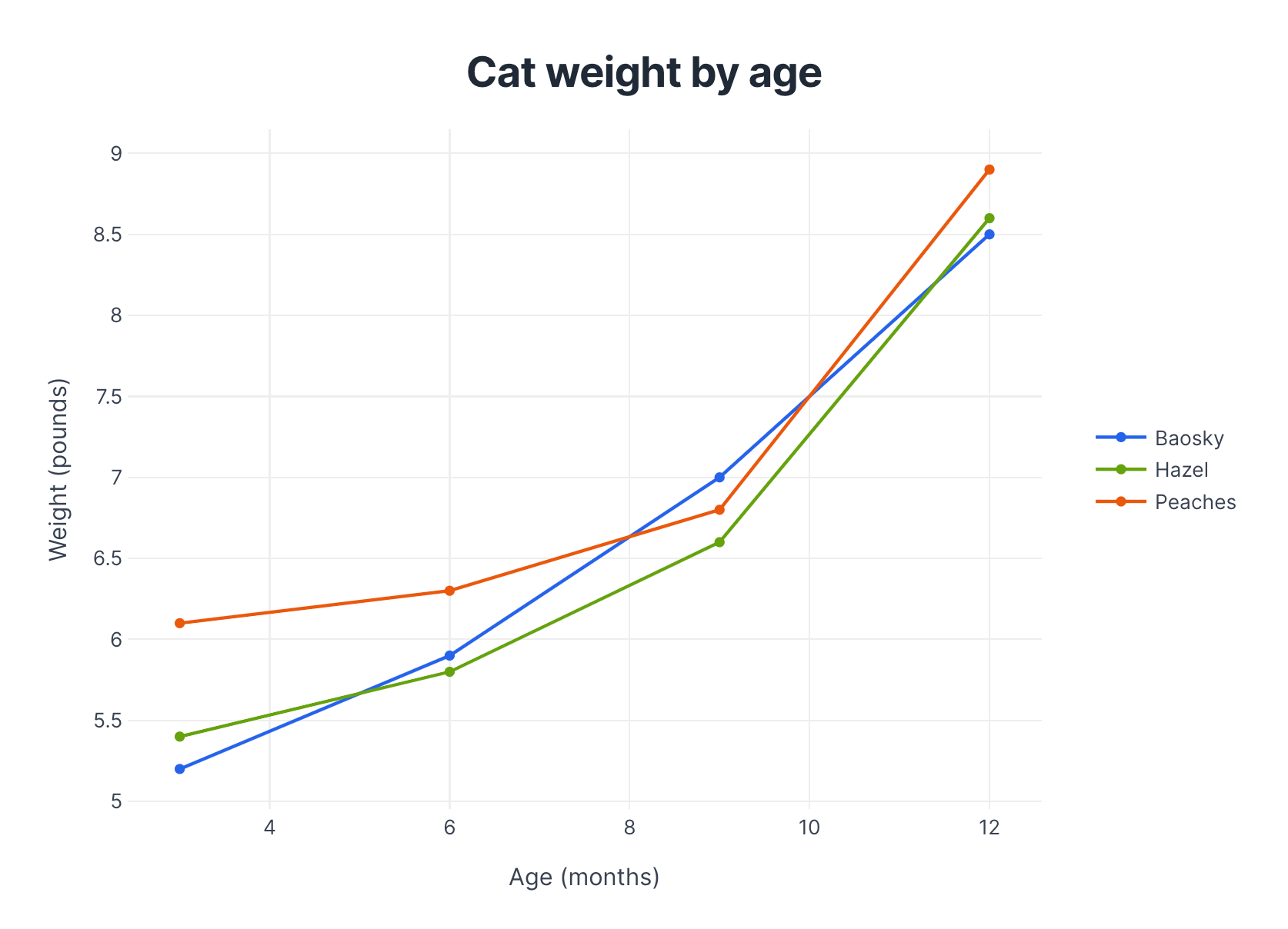
Check out the documentation for the full component library including tables, charts, icons, navigation, and more. See below for an example of a chart build using Airplane Views.

If you're interested in trying out Airplane, you can sign up for a free account to get started or say hi at [email protected]!