If you’re new to Airplane, we’re the developer platform for building custom internal applications. Using Airplane, engineers can transform scripts, queries, and APIs into custom UIs and workflows like admin panels, on-call runbooks, and customer onboarding flows.
Airplane Views is a React-based platform for rapidly building full-featured UIs with out-of-box components and best-in-class design. You can build custom UIs with a few lines of code, without needing any knowledge of CSS.
We’re excited to announce that Airplane Views is generally available! Not only have we introduced a number of new features, but we’ve also open sourced our Views code. Here’s what we’ve added to the platform:
- Table improvements
- Layout - simplified
Stackcomponent - Routing
- Debugging
- Open-source Views code
Table improvements
Tables are core to almost every internal tool, so we've continued to polish our Table component in order to make it even more powerful and easier to use with our GA release. We:
- Changed
columnsto set rather than merge. Read more. - Added a dirty indicator when the cell has been changed from its original value.
- Integrated custom column components with our table editing system. Read more.
- Added the ability to customize the row ID so that row selection works even when the backing data changes.
- Improved the look of the row action column by tightening its size.
- We removed double-click to edit, but you can still edit by clicking on the edit icon.
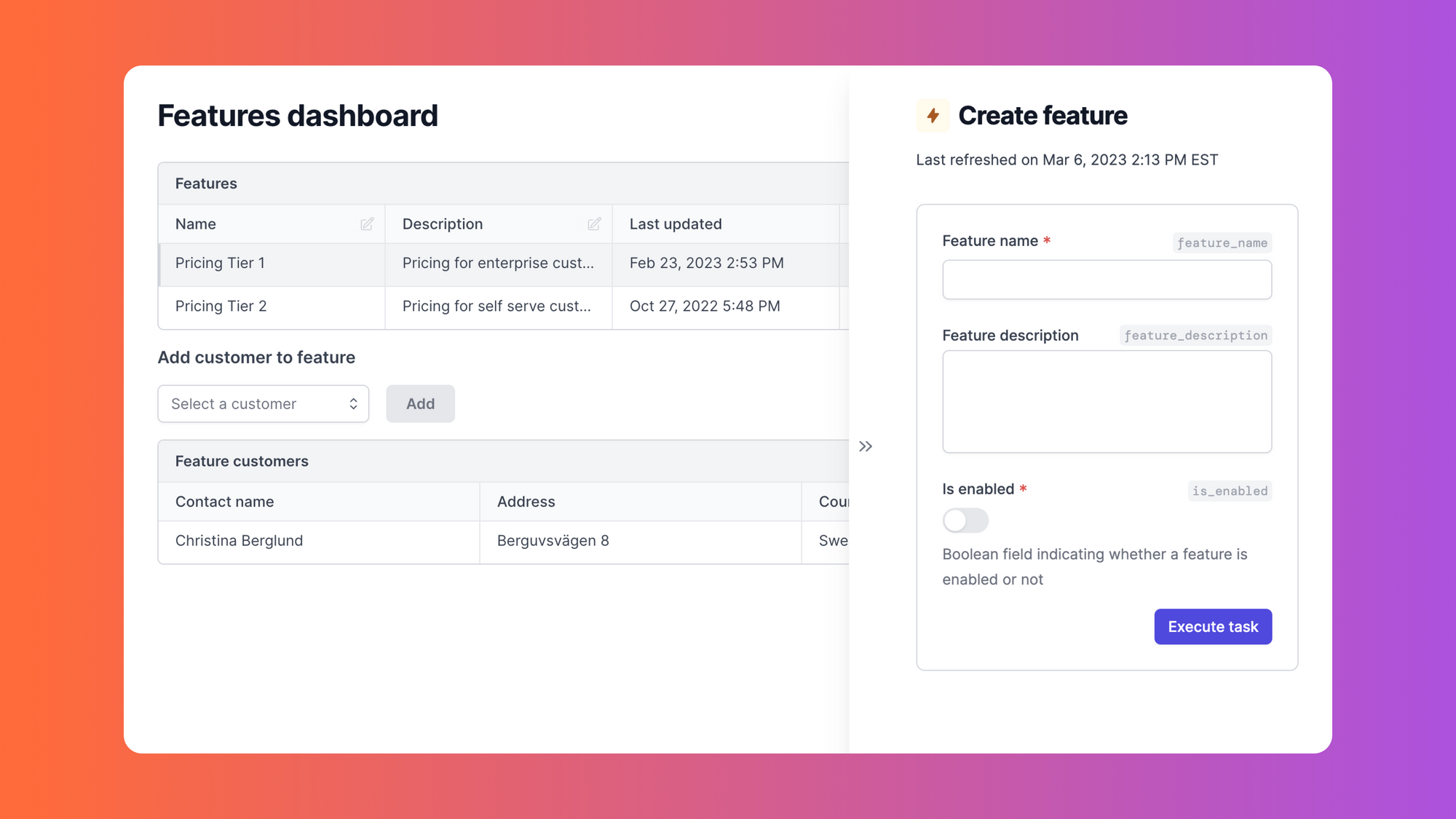
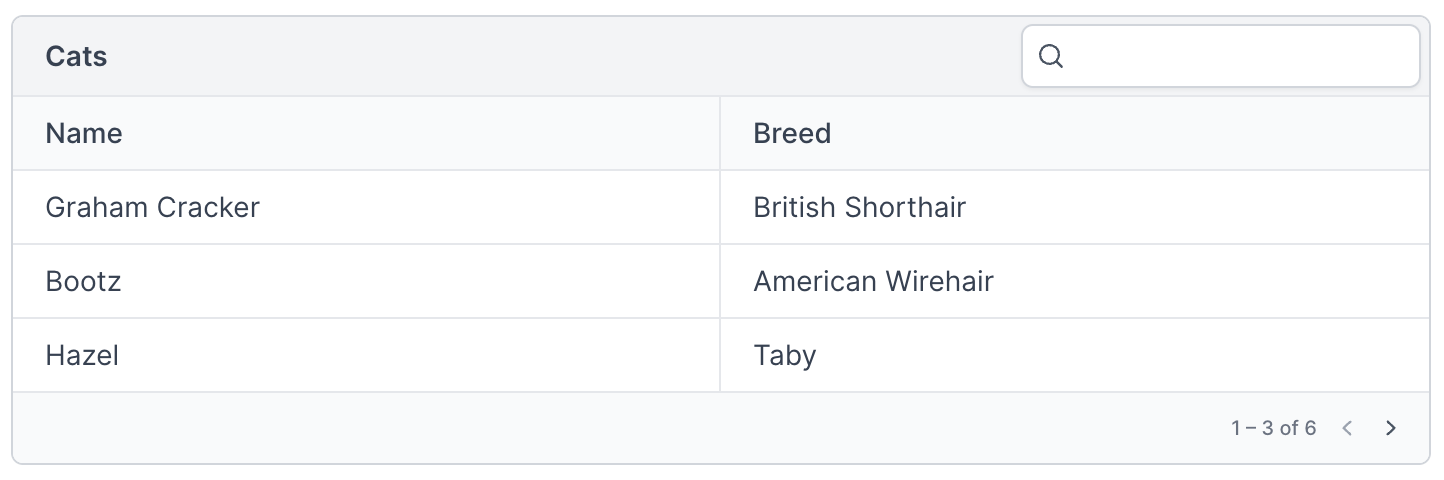
Table component in Airplane:

Layout - simplified Stack component
While our Stack component worked great in most cases, we heard your feedback that it could be simplified and made easier to use. We simplified Stack to:
- Remove grid-like behavior when
direction="row". - Remove
Stack.Itemcomponent. - Add
wrapprop to control wrapping behavior. - Allow
Stackto scroll with thescrollprop. - Add
growprop to our components that will cause them to grow within aStack. - Add common layout props
widthandheightthat work outside ofStack. These props accept our new sizing tokens.
For more information on how to arrange your components in your View, check out the layout docs and the Stack docs.
Stack component in Airplane:

Routing
With the Views GA release, we added more ways to connect a View with other Views and Tasks within the Airplane ecosystem.
- A new way to link to a Task or View is through a peek. A peek is a way to open a Task or View without leaving the current View. You can open a Task or View peek by calling
router.peek. Thepeekfunction takes an object with ataskorviewfield representing the slug of the Task or View to peek. Read more.
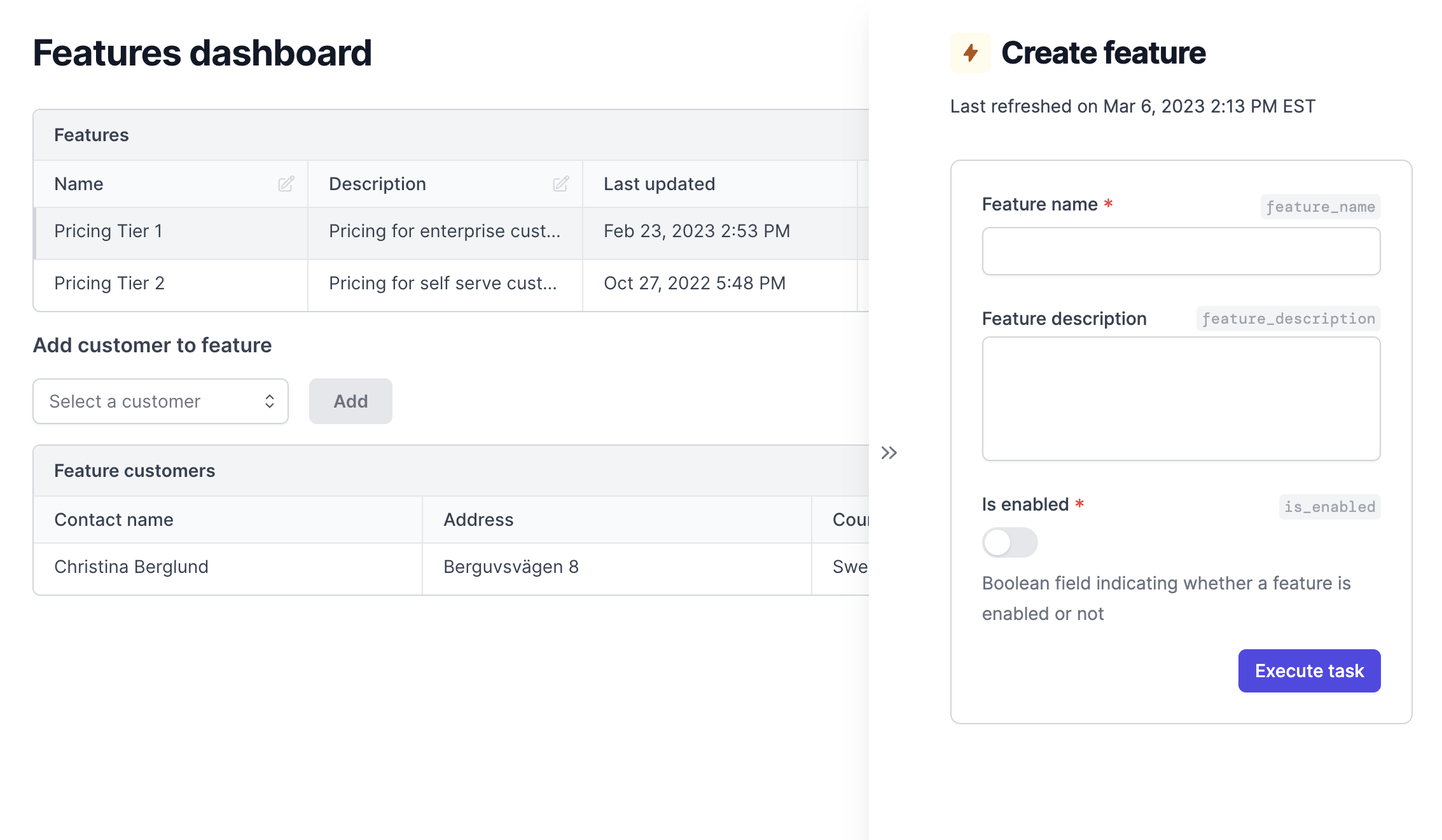
Peek to open a Task without leaving your View:

- You can also save which tab is active in the URL by integrating
Tabwith routing. This is useful when you want to be able to share a link to a specific tab. Read more.
Debugging
Things in development don’t often work perfectly the first time, so we've added some tools to help you debug Views during development. We:
- Added a new expandable debug panel on the bottom of your View.
- Moved the activity panel into the debug panel.
- Improved the activity panel by adding filters and better ways to preview the Tasks executed by your View.
- Added a panel that allows you to visualize the component state.
For more information, check out how to debug component state and how to use the activity panel.
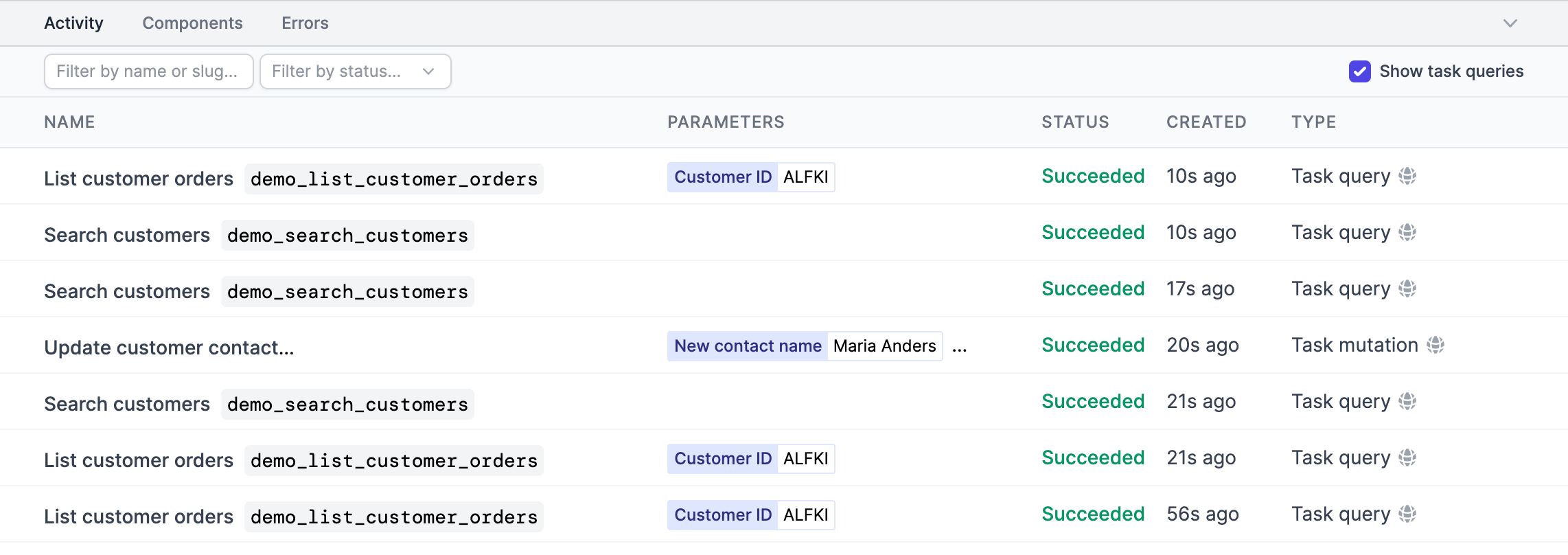
Activity panel in Airplane for debugging:

Open-source Views code
We also decided to open source our Views repository and give you access to all the code. Now, you can view release notes in GitHub without relying on us to spin up extra infrastructure and submit issues and pull requests in GitHub. At Airplane we value transparency and so we decided to open source the code so that you know exactly what’s going on under the hood and also have the ability to debug any issues that may arise.
If you’re new to Airplane or haven’t tried out our Views feature yet, we’d love to hear from you. You can reach our team at [email protected] 👋 or sign up for free to get started!