Welcome to Day 1 of Airplane Launch Week ✈️
We are so excited to introduce a preview of Pages, an enhanced and easy-to-use solution for building UIs in Airplane.
Our approach
Traditionally, our users have built UIs in Airplane using Views. While a powerful way to build interfaces within Airplane, creating Views can be time-consuming for simple interfaces and for users unfamiliar writing frontend code.
We have noticed that many of our users create rich libraries of Tasks to encode their important business use cases, and they simply want to organize and connect their tasks to create useful dashboards and flows. To target these challenges and streamline the UI creation and organization processes in Airplane, we are introducing a solution that is powerful, intuitive, and easy-to-use when building UIs.
Introducing Pages
Airplane Pages is an easier-to-use, simpler way to organize your library and build UIs in Airplane without having to write any complex code. Our goal with launching Pages is to:
- Simplify organization: Like the rest of Airplane, Pages is built with developers in mind. Pages can be organized “as code”, mapping your filesystem directly to the Airplane Library. Organizing pages is as easy as dragging around folders, and pages can always be checked into version control.
- Make UI easy to build: Pages require no prior knowledge of JavaScript or any frontend frameworks. Pages use a dead-simple low code language to create useful, powerful user interfaces.
- Supercharge Tasks: Tasks are the workhorse of Airplane, and Pages make Tasks easier to use and discover. Quickly build dashboards and workflows using Tasks as building blocks. Take advantage of permissions, prompts, approvals and all of the other platform goodness that Tasks bring to the table.
- Not leave out the power user: Pages aren’t just for building simple interfaces. Bring in custom components built with Views and integrate them seamlessly with low-code Pages. Write your own custom JavaScript, import dependencies, and build reusable View components in your pages.
How Pages works
Organize your Library
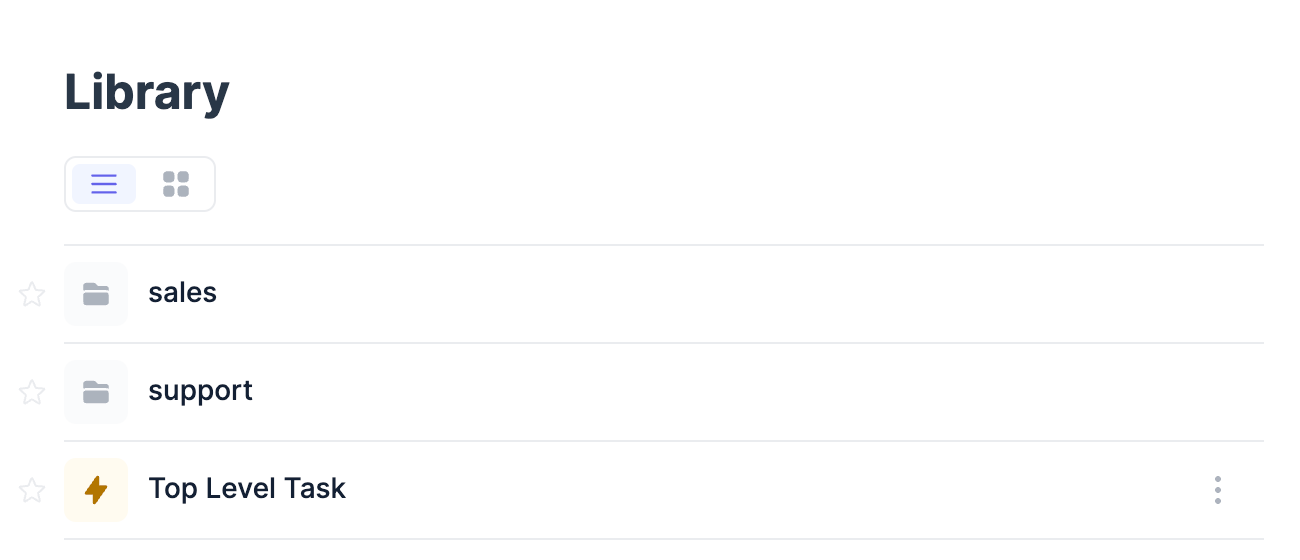
Pages can be organized “as code” to match your filesystem. This means that adding, removing, and reorganizing Pages to build your Airplane Library is as simple as dragging around a few folders.
The following filesystem structure can be checked into your code and deployed onto Airplane. As long as you’ve created a folder called library/, every nested directory will create a Page containing Tasks and Views. Adding a new page is as easy as adding a new directory!

Customize pages
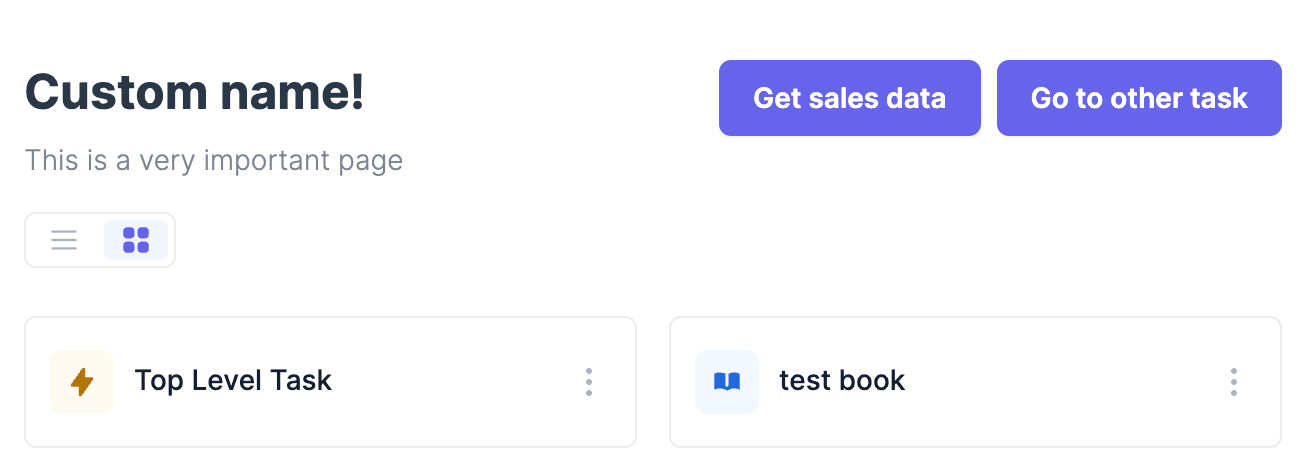
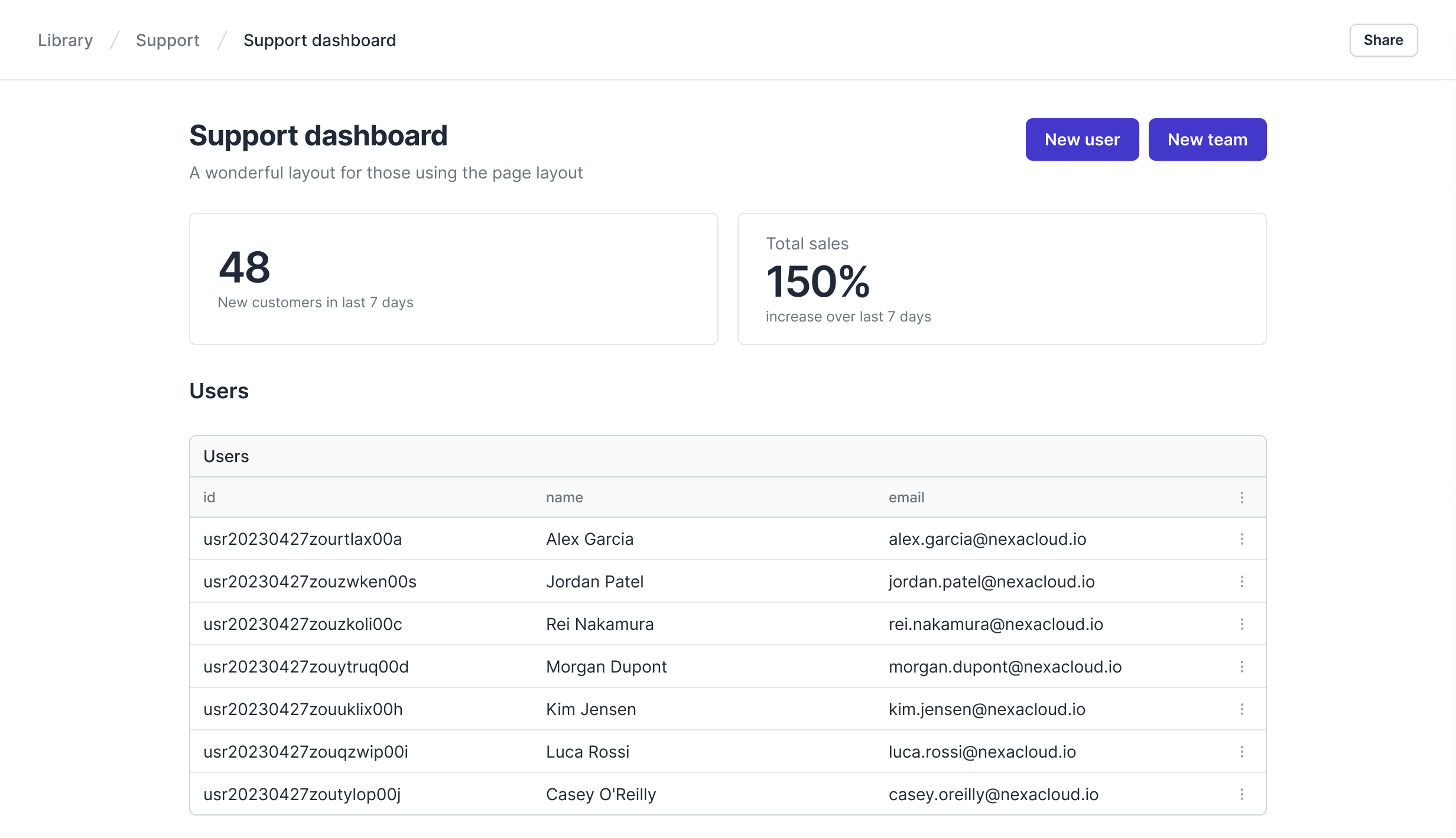
Start out by customizing the header of your page—update the name and description and add action buttons that provide heads-up access to useful tasks in your Library.

Take things one step further and build out a custom UI instead of just displaying a list of Tasks. The entire layout content of a Page can be customized with Tasks that run automatically, form elements like checkboxes and text inputs, layouts, and even custom components built with Views. Use these “Page blocks” to build workbooks, dashboards and command centers for your team, all without writing any complex code.

This is just the beginning! Sign up for early access
Pages is just the beginning of creating an enhanced experience of building in Airplane. To gain early access to Pages and try it out yourself, fill out our early access sign up form. Stay tuned tomorrow for Day 2 of launch week - we are announcing something that makes it even easier to use Airplane!