A lot of Airplane users wonder how we're different from Retool. Here's our take.
TLDR: you can build internal apps in both Retool and Airplane. There are some differences in the types of things you can build. They also have a different architecture. Airplane is a developer-first, code-based platform, while Retool is more low-code.
If you're a current Retool user who is interested in Airplane, we offer a done-for-you Retool to Airplane migration service as part of our Enterprise plan.
What is Retool?
Retool is a platform for building internal tools. They provide a low-code, drag-and-drop GUI builder that allows you to put together a dashboard that you might provide to a customer support or operations team.
For example, let's say you want to create a dashboard that allows your support team to search through a list of customers, click on a customer's name, and then pull up that customer's account information. In Retool, you could use their WYSIWYG app builder to create a page with a text field for searching through customers, a table that gets displayed with the search results, and another panel that shows the customer's metadata when clicked on. Then, you could hook up these front-end components to database queries or REST endpoints that provide the actual customer data.
Here's a walkthrough from Retool that shows their product in action:
Quick comparison
We have a detailed breakdown below, but here's a very high-level overview of how both tools compare:
| Airplane | Retool | |
| What can you build? | ||
| Internal UIs | Yes | Yes |
| Share database queries and REST endpoints | Yes | Yes |
| Scheduled tasks | Yes | No |
| Script-based operations | Yes | No |
| Multi-step workflows | Yes | Limited |
| Long-running tasks | Yes | No |
| Customer-facing applications | No | Yes |
| How do you build things? | Developer-first, code-based creation workflow | Drag-and-drop / WYSIWYG UI builder |
| Developer features | ||
| Git sync/version control | Available for all users | Enterprise only, limited functionality |
| Code-based workflow | Build things using JS, Python, other languages | Retool-specific, YAML-based proprietary language |
| Enterprise features | ||
| SAML SSO | Yes | Yes |
| Hosting model | Cloud, hybrid customer-hosted | Cloud, customer-hosted |
| Compliance | SOC 2 Type 2, HIPAA | SOC 2 |
| Approval flows | Yes | No |
| RBAC / Permissions | Yes | Yes |
| Pricing | ||
| Free tier available | Yes | Yes |
| Self-serve available | Starts at $10/user/month | Starts at $10/user/month |
| Enterprise pricing | Varies | Varies |
When you should choose Airplane over Retool
Many companies choose to use Airplane as their primary internal tooling platform for a variety of reasons:
- Developer-first: Airplane is a code-based platform built for developers. While non-developers tend to be the end users of tools built in Airplane, the people building tools are developers. You can write Airplane tasks in JS, Python, or other code. Views (UIs) in Airplane are built in React. All of this can be stored in your codebase, version controlled, and integrated with the rest of your code.
- Complex operations: Unlike Retool, Airplane isn't just a UI builder for CRUD operations. You can create multi-step workflows, run scripts that take hours to complete, or host cron-like scheduled jobs. Many companies use Airplane as a lightweight substitute for things like cron, Airflow, and Rundeck, all of which are very different from what Retool can support.
- Approval flows and granular permissions: The basic building block of Airplane is a "task," which represents a single business operation (e.g. issue refund, provision new account, deactivate customer). For any task, you can set who has access to run it, modify it, or view outputs. You can also specify that a sensitive task requires an approval, where a more senior team member needs to sign off before it runs. This is much more granular and configurable than Retool's UI-level permission model.
- Pricing: Airplane and Retool have similar user-based pricing models. However, enterprise plans for Airplane tend to be much cheaper than equivalent functionality in Retool. We attempt to optimize our pricing for organization-wide adoption and usage, so it's economical even to add less-frequent users or teams to your account.
When you should choose Retool over Airplane
There are a few core features in Retool that are not available in Airplane:
- Drag-and-drop UI editor: You can create UIs in Retool using a drag-and-drop, WYSIWYG editor. This means that non-engineers can potentially create simple UIs. By contrast, Airplane views are created in a React-based framework. However, most Retool UIs still require JavaScript code to be added client-side to pass data between components and format data from API calls.
- Customer-facing apps: Retool is not just for internal tooling. You can embed Retool apps into your customer-facing application and expose these apps publicly. However, Retool's pricing model can make this cost prohibitive if you have a high volume of users.
- Data storage: Retool offers a Retool-hosted PostgreSQL database that lets you store data with them. By contrast, if your Airplane apps require storage, you'll have to host your own database or use a third-party tool like Google Sheets or Airtable.
An example of how you might use Airplane
Here's a quick example that covers some patterns where Airplane stands out. Let's say you have a Python script that you run every time the company needs to do a GDPR-compliant deletion. It's not enough to flip a bit in a database to "soft delete" this record. GDPR means that you have to permanently delete this user from prod DBs, backups, third-party tools, and more.
If you wanted to create a button in your Retool dashboard that lets the support team kick off a GDPR deletion job, this would be quite difficult:
- This operation can't easily be modeled as a REST request or a simple SQL query.
- Retool has aggressive timeouts that make it hard to do long-running tasks.
- There's no notification system that would let you know when this is finished running.
- If you wanted to put this sensitive operation behind an approval flow from a more senior team member, this is difficult to model in Retool.
Instead, Airplane handles this use case perfectly:
- You can deploy your GDPR deletion script to Airplane in a few minutes of work.
- We'll auto-generate a UI that your support team can use to run this task themselves, and automatically take care of audit logging and notifications.
- Airplane also makes it easy to configure permissions, approval flows, input validation rules, run constraints, and more.
Check out our 5-minute demo video to see how Airplane works:
Airplane handles more than just Python scripts. We're built for maximum developer flexibility and ease of use, so you can specify the logic behind any task as a SQL query, REST endpoint, Node or Python or shell script, Docker image, and more. This can be more flexible than Retool's rigid approach of enforcing that everything is a database query or a REST endpoint. You can also build internal UIs using small amounts of React code.
How to integrate Airplane with Retool
As shown above, both platforms have their own strengths, and there are several organizations using both. There is no direct integration between Airplane and Retool, but there are some easy ways to link to your Airplane tasks from within your Retool dashboard (or from anywhere else).
Airplane API
You can use the Airplane API to trigger Airplane tasks and runbooks directly from a button within your Retool dashboard. Say you have a Retool admin dashboard for onboarding and viewing customers, you can invoke the corresponding operations in Airplane manually or programmatically.
Deep-linking URLs
In any Airplane task, you can add a query string to the link that will auto-fill the parameters of the task when it loads. This means you can dynamically generate links to Airplane tasks and embed these into Retool as links or buttons.
For example, let's say you have a customer dashboard in Retool which shows a customer's metadata when they're selected. You want to add a button there that lets someone add credit to the user's account, but this is a JS script that you've turned into an Airplane task.
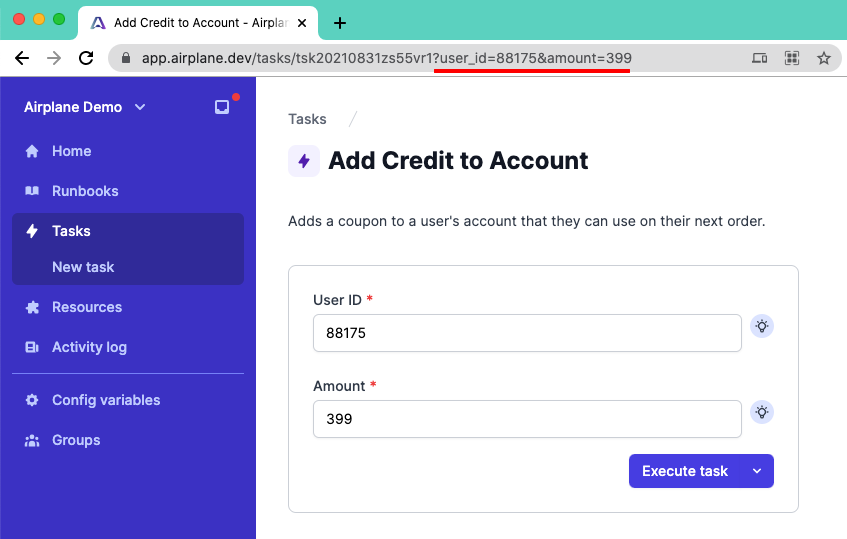
You could have the button in Retool link to Airplane, and have the link look something like this. Note the query string at the end of the link:
You can get this link by selecting the link that's active when you're looking at an Airplane task, and then adding a query string with all the fields you want pre-filled. When the user clicks on that button in Retool, the Airplane task that opens up will look like this:

IFrame Component in Retool
Another option is to use a Retool IFrame component to display an Airplane task directly in Retool.
You can specify a pageUrl with parameters similar to the deep-linking example, and you can even update that URL as values change. (You may need to call reload() to have the form update.)
If you're interested in trying out Airplane, either as a complement to Retool or as a replacement, you can read our docs to learn more or sign up today and start using Airplane for free.



